Ako nastaviť LiteSpeed Cache plugin pre WordPress?
Tento návod je písaný v roku 2021. Verzia Litespeed cache pluginu pre WordPress je v čase písania návodu 3.6.4.
LiteSpeed Cache plugin pre WordPress je najlepšia voľba z cachovacích pluginov pre webstránky, ktoré sú postavené na CMS WordPress a ktoré bežia na OpenLiteSpeed serveri.
Najprv si treba zapnúť OpenLiteSpeed server cez webadmin v sekcii web a samozrejme nainštalovať LiteSpeed Cache plugin vo WordPress administrácii Vášho webu.
Keď máte plugin nainštalovaný, prejdeme na konfiguráciu pluginu.
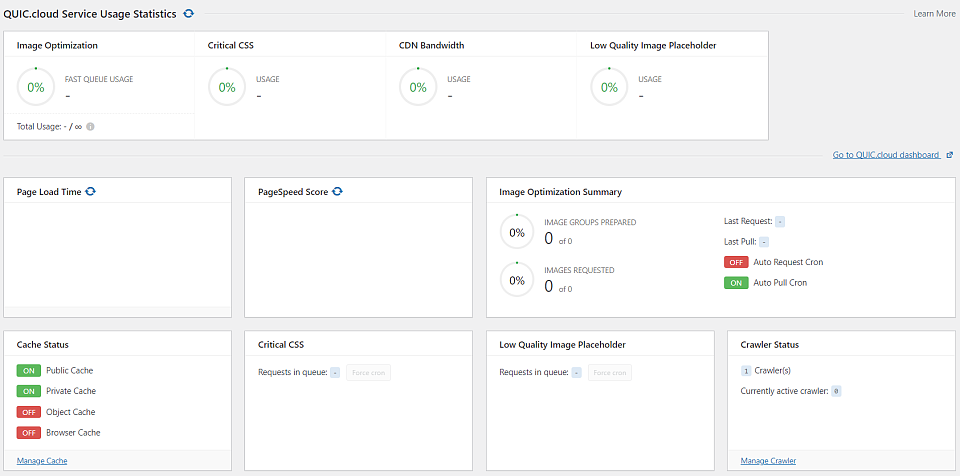
Sekcia Dashboard má informačný charakter a nič sa v nej nenastavuje. V tejto sekcii si môžete pozrieť štatistiky a sumár nastavení LiteSpeed Cache pluginu.
- QUIC.cloud Service Usage Statistics - V prípade pripojenia na QUIC.cloud tu môžete vidieť štatistiky využívania QUIC.cloudu za aktuálny mesiac. QUIC.cloud server môžete využívať zdarma, ale sú tam určité mesačné limity. Ak Váš web beží na OpenLiteSpeed serveri, tie limity sú podstatne vyššie ako pri Apache serveri.
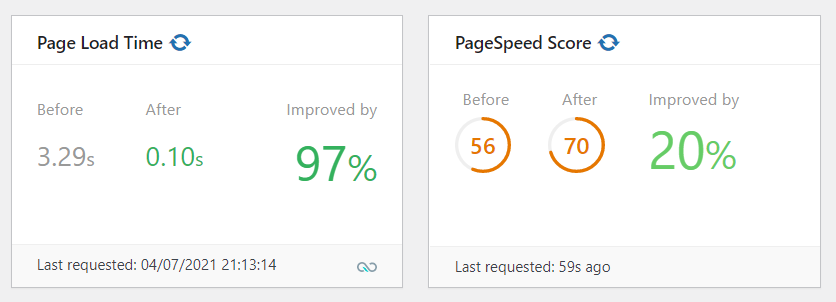
- Page Load Time - Tu si môžete porovnať rýchlosť načítania úvodnej stránky pred využitím LiteSpeed Cache pluginu a s ním. Vyžaduje pripojenie na QUIC.cloud.
- PageSpeed Score - Tu si môžete zmerať Page speed skóre úvodnej stránky pred využitím LiteSpeed Cache pluginu a s ním. Takisto vyžaduje pripojenie na QUIC.cloud.
- Image Optimization Summary - V tejto časti sa zobrazí podrobnejší prehľad o optimalizácii obrázkov LiteSpeed Cache pluginom.
- Image Groups Prepared ukazuje, koľko skúpin obrázkov z celkového počtu skupín bolo optimalizovaných.
- Images Requested ukazuje koľko obrázkov z celkového počtu obrázkov bolo optimalizovaných.
- Auto request Cron a Auto Pull Cron informujú o tom, či sa optimalizácia obrázkov vykonáva autmoaticky za pomoci Cronu.
- Cache Status - Tu vidíte, aký typ cachovania máte v LiteSpeed Cache plugine aktívny, a ktorý neaktívny.
- Critical CSS - Tu bude zobrazený počet požiadaviek na generovanie kritických CSS, ktoré čakajú v rade. Ak ich chcete urýchliť, môžete kliknúť na tlačidlo "Force cron". Ak ste to už niekedy spravili, zobrazia sa tu aj štatistiky ako čas poslednej generovania kritických CSS a dĺžka trvania generovania kritických CSS (v sekundách).
- Low Quality Image Placeholder - Tu bude zobrazený počet požiadaviek, ktoré čakajú v rade. Ak ich chcete urýchliť, môžete kliknúť na tlačidlo "Force cron". Ak ste to už niekedy spravili, zobrazia sa tu aj štatistiky ako čas poslednej generovania LQIP (Low Quality Image Placeholder) a dĺžka trvania generovania LQIP (v sekundách).
Low Quality Image Placeholder spôsobí to, že sa namiesto obrázka v plnej kvalite načíta zástupný obrázok v horšej kvalite a dodatočne sa načíta obrázok v plnej kvalite. Takýmto spôsobom dokážete zrýchliť svoju webovú stránku.
- Crawler Status - V tejto časti sa zobrazuje počet crawlerov, ktoré ste definovali a ktorý crawler je momentálne spustený.
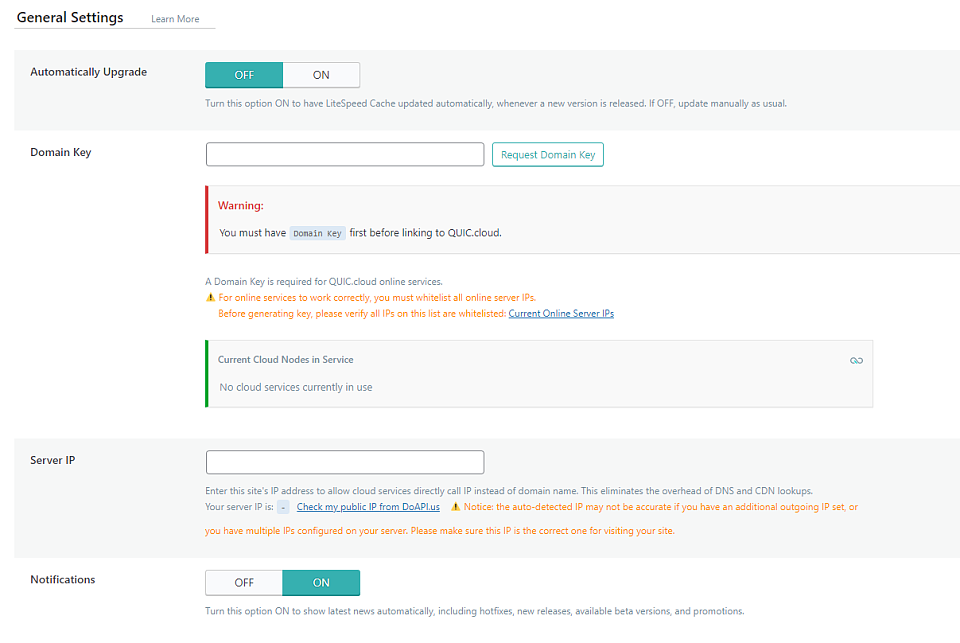
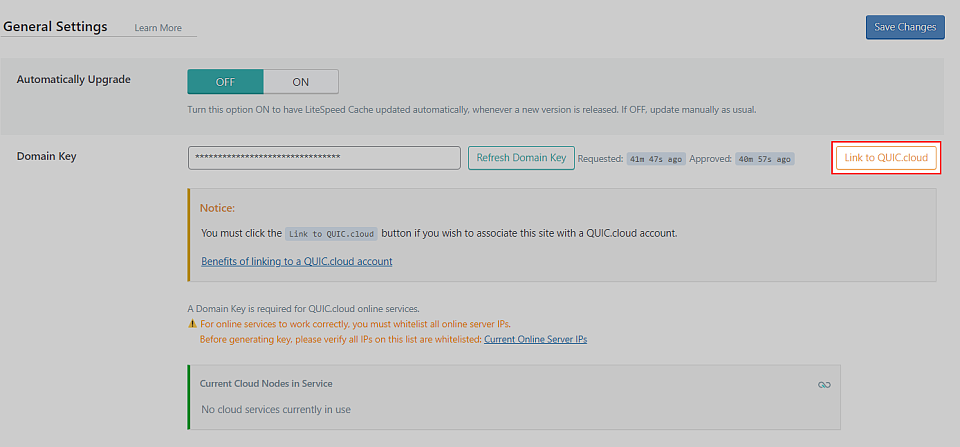
- Automatically Upgrade - Automatické aktualizácie pluginu nepotrebujete zapínať, nakoľko sú natívne vo WordPresse. Odporúčame nechať vypnuté.
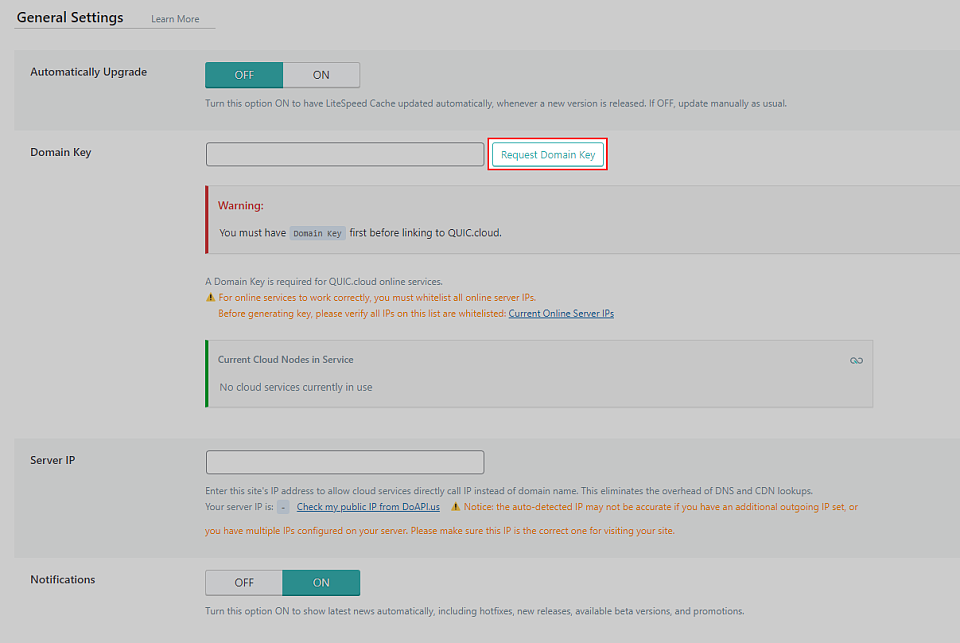
- Domain Key - Je nevyhnutný, pokiaľ chcete využívať služby QUIC.cloud, ktoré zahŕňajú optimalizáciu obrázkov, generovanie kritických css, CDN službu a generovanie LQIP (Low Quality Image Placeholder).
Kliknite na tlačidlo "Request Domain Key", čím vytvoríte API kľúč a po chvíle refreshnite stránku, aby sa prejavili zmeny. Odporúčame ho vytvoriť.
Keď už je API kľúč vytvorený, môžete/nemusíte pripojiť web ku QUIC.cloud účtu kliknutím na tlačidlo "Link to QUIC.cloud". V tomto účte budete vidieť štatistiky, ktoré budú premietnuté aj v sekcii Dashboard a tiež si môžete dokúpiť platené služby QUIC.cloudu.
- Guest Mode - Ak je táto funkcia zapnutá LiteSpeed Cache plugin ponúkne návštevníkovi webu predvolenú verziu webstránky z cache pri jeho (návštevníkovej) prvej požiadavke na server.
Po načítaní HTML stránky sa Ajax volaním načíta správna verzia webstránky.
Výsledok je veľmi rýchla doba odozvy zo servera.
Neodporúčame túto funkciu zapnúť, nkoľko môže spôsobovať viacero problémov.
Ak povolíte Guest Mode sa vytvorí ďalšia cache. Ak máte zapnuté crawlerovanie webstránky ďalšia cache vytvorí ďalšieho crawlera, čím dôjde pri crawlerovaní webstránky k vyšiemu vyťaženiu servera. Pred povolením tejto možnosti sa uistite, či máte dostatok serverových zdrojov pre viacej crawlerov.
Medzi zobrazovaním predvolenej stránky v cache a správnym načítaním obsahu prostredníctvom Ajaxu je malé oneskorenie. Môže sa stať, že na okamih sa zobrazí nesprávny jazyk, nesprávne ceny, a pod. Je teda na Vás, či sa rozhodnete zapnúť Guest Mode aj za takúto cenu.
- Guest Optimization - Ak je táto funkcia zapnutá, nebude sa z cache zobrazovať iba predvolená verzia stránky, ale aj maximalna úroveň optimalizácie stránky a obrázkov (aj v prípade, že sú inak tieto funkcie vypnuté). Aplikujú sa:
- Generovanie kritických CSS (QUIC.cloud služba)
- Generovanie unikátnych CSS (QUIC.cloud služba)
- Separátna Cache pre mobilné zariadenia
- Nahradenie obrázov WebP verziou
Guest optimization bude fungovať, len v prípade, že bude zapnutý Guest Mode.
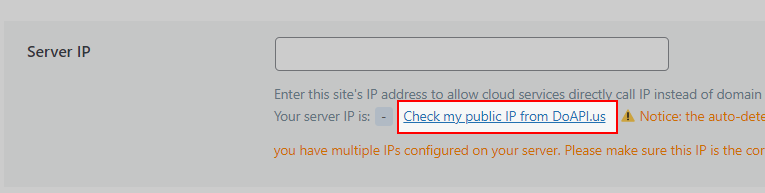
- Server IP - Sem môžete vložiť IP adresu Vášho webu, čím umožníte QUIC.cloudu volať priamo IP adresu namiesto názvu domény.
IP adresu zistíte veľmi jednoducho - kliknutím na "Check my public IP from DoAPI.us" Odporúčame vložiť IP adresu webu.
- Notifications - Je na Vás, či chcete dostávať dodatočné upozornenia o opravách pluginu, beta verziách a podobne.
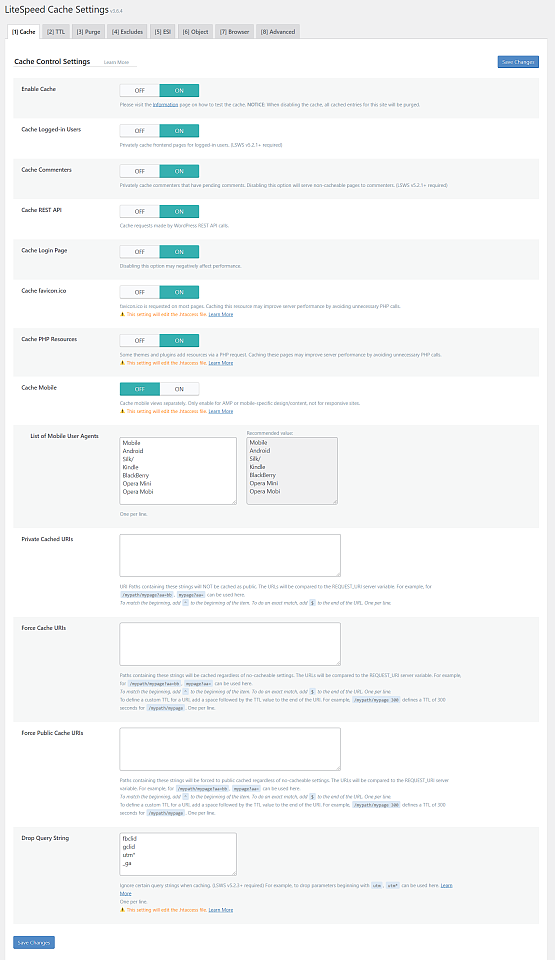
Cache
- Enable Cache - Prepnutím na "ON" zapnete frontendovú cache. Pre istotu si skontrolujte, či cachovanie funguje. Cache určite zapnite.
- Cache Logged-in Users - Je to privátna cache pre prihlásených používateľov. Stránky na webe budú ukladané do privátnej cache podľa IP, alebo ID relácie (session). Odporúčame ju nechať zapnutú, pokiaľ máte na webstránke vytvorenú možnosť registrácie a prihlasovania pre návštevníkov webstránky.
Ak budete mať Cache logged-in Users zapnutú, môže sa stať, že sa Vám nezobrazia na webstránke zmeny, ktoré vykonáte v administrácii. Vymažte cache, alebo si zmeny pozrite cez inkognito okno prehliadača.
- Cache Commenters - V prípade, že je na Vašom webe možnosť pridať komentáre, nechajte túto funkciu predvolene zapnutú. Ak nie, vypnite túto možnosť.
- Cache REST API - Táto možnosť Vám umožňuje ukladať do cache požiadavky, ktoré sú volané cez REST API. Odporúčame nechať zapnuté.
- Cache Login Page - Táto možnosť Vám umožní cachovať prihlasovaciu stránku (štandardne je to vasa-domena.sk/wp-login.php). Za normálnych okolností nie je dôvod vypnúť túto možnosť. Ak je však na stránke niečo, čo by mohlo identifikovať používateľa, malo by to byť kvôli bezpečnosti vypnuté.
- Cache favicon.ico - Cachovaním favicon.ico sa vyhnete zbytočným php volaniam, čím aj šetríte výkon servera. Odporúčame nechať zapnuté. Favicon je obrázok malých rozmerov, ktorý sa zobrazuje vedľa URL adresy Vašej webstránky, alebo na karte v prehliadači nad URL adresou.
- Cache PHP Resources - Táto možnosť cachuje php načítané z tém a pluginov. Všeobecne sa jedná o css, alebo js načítané v php. Vo väčšine prípadov ide o statické výstupy, takže nie je dôvod zakaždým načítať php. Odporúčame nechať zapnuté.
- Cache Mobile - Táto možnosť umožňuje ukladanie obsahu pre mobilné zobrazenia separátne. Zapnite túto možnosť len v prípade, ak používate neresponzívne témy (veríme, že nepoužívate :) ), alebo AMP. Inak nechajte túto možnosť vypnutú.
- List of Mobile User Agents - Tu sú vypísané všetky prehliadače pre mobilné zariadenia. Používa sa v spojitosti s Cache Mobile. Pokiaľ je ale Cache Mobile vypnutá, táto funkciaje ignorovaná.
- Private Cached URIs - Sem môžete napísať relatívne cesty, ktoré chcete, aby sa neukladali vo verejnej cache, ale iba v privátnej cache. Ak chcete označiť začiatok URI, pridajte na začiatok reťazca znak ^. Ak chcete urobiť presnú zhodu, pridajte na koniec reťazca znak $.
Príklad: Máme adresy:
- /webhosting/wordpress/
- /webhosting/wordpress/basic
- /webhosting/wordpress/profi
- /novinka/webhosting/wordpress/
Reťazec /webhosting/wordpress/ sa bude zhodovať so všetkými štyrmi URI a teda všetky 4 URL adresy sa nebudú ukladať do verejnej cache, iba do privátnej, pokiaľ je zapnutá.
Reťazec /webhosting/wordpress/$ sa bude zhodovať iba s #1, pretože $ označuje presnú zhodu.
Reťazec ^/webhosting/wordpress/ sa bude zhodovať iba s #1, #2 a #3, pretože ^ označuje začiatok URI.
- Force Cache URIs - Cesty obsahujúce tieto reťazce budú cachované, bezohľadu na ostatné nastavenia, v ktorých je cachovanie vypnuté. Pravidlá zapisovania platia rovnaké ako pri Private Cached URIs. Ak chcete definovať TTL (Time To Live - uvádza sa v sekundách), pridajte za URI medzeru a hodnotu TTL (napr.: webhosting/wordpress 700).
- Force Public Cache URIs - Cesty obsahujúce tieto reťazce budú verejne cachované, bezohľadu na ostatné nastavenia, v ktorých je cachovanie vypnuté. Zápis je totožný ako pri "Force Cache URIs".
- Drop Query String - Toto nastavenie umožňuje určiť reťazce dopytu, ktoré by mal LiteSpeed Cache plugin ignorovať. Táto možnosť je kompatibilná iba s LiteSpeed Enterprise, nie OpenLiteSpeed serverom.
Tieto nastavenia môžete spokojne nechať tak ako sú prednastavené. V krátkosti ale vysvetlíme, čo znamenajú.
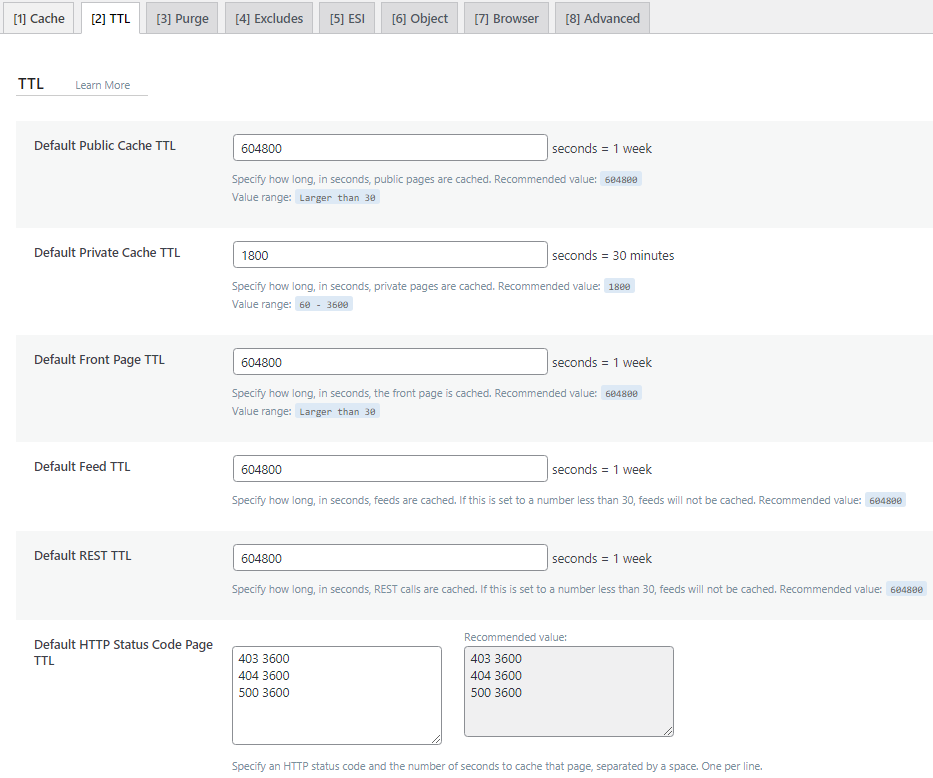
- Default Public Cache TTL - Tu nastavíte ako dlho budú uchovávané podstránky na Vašom webe vo verejnej cache. Najnižšia hodnota je 30 sekúnd. Predvolené nastavenie je 1 týždeň. Pokiaľ sa obsah na webstránke nemení (alebo sa mení len sporadicky), tak je lepšie nastaviť vyššie TTL.
- Default Private Cache TTL - Tu nastavíte ako dlho budú uchované podstránky na Vašom webe v privátnej cache. Najnižšia hodnota je 60 sekúnd. Predvolené nastavenie je 30 minút.
- Default Front Page TTL - Tu nastavíte ako dlho bude uchovaná úvodná stránka na Vašom webe v cache. Najnižšia hodnota je 30 sekúnd. Predvolené nastavenie je 1 týždeň.
- Default Feed TTL - Tu nastavíte ako dlho budú uchované feedy v cache. Najnižšia hodnota je 30 sekúnd. Ak hodnotu zadáte menšiu ako 30 sekúnd, feedy nebudú cachované. Predvolené nastavenie je 1 týždeň. Feedy sú pri aktualizácií, alebo komentári vymazané z cache, takže vždy ostanú aktuálne.
- Default REST TTL - Tu nastavíte ako dlho bude uchované REST API v cache. Najnižšia hodnota je 30 sekúnd. Ak hodnotu zadáte menšiu ako 30 sekúnd, REST API nebudú cachované. Predvolené nastavenie je 1 týždeň.
- Default HTTP Status Code Page TTL - Tu zadajte HTTP stavový kód a počet sekúnd (oddelené medzerou), na koľko majú byť stránky uložené do cache. Zapíšte jeden stavový kód na jeden riadok.
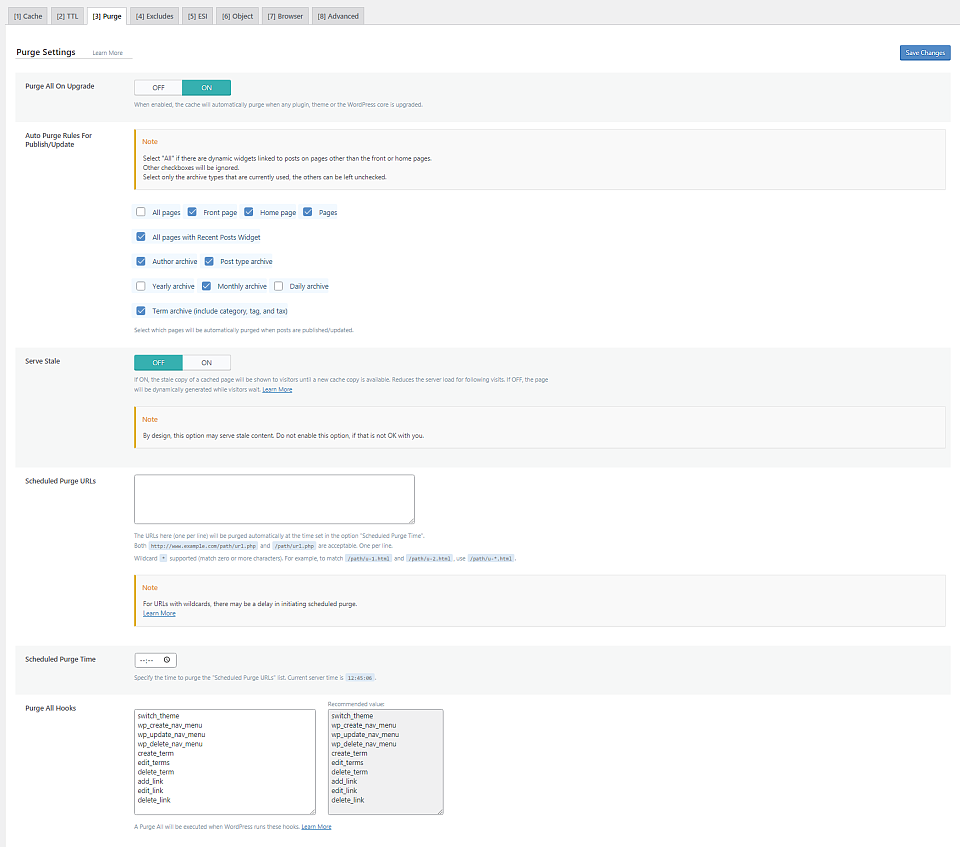
Purge
- Purge All On Upgrade - Ak je táto možnosť povolená, cache sa automaticky vymaže pri akejkoľvek aktualizácii. Odporúčame ponechať zapnuté.
- Auto Purge Rules For Publish/Update - Po zverejnení alebo aktualizácii príspevku nie je príspevok jediný, ktorý sa zmení. Stránky kategórií, značiek a archívne stránky sa môžu takisto zmeniť. Tu môžete teda určiť, ktoré typy stránok sa automaticky vyčistia pri každej aktualizácii, alebo vytvorení príspevku. Nastavenia tejto možnosti záležia od toho, ako máte vytvorenú webstránku, kde a čo sa na nej nachádza.
- Serve Stale - Ak je toto nastavenie povolené, naposledy vyčistená (purged) kópia stránky uložená v cache sa zobrazí návštevníkovi Vašej webstránky, ak ešte nie je vygenerovaná a uložená aktualizovaná kópia v cache. Je na Vás, či uprednostníte vždy aktuálny obsah, pričom sa bude niekedy načítavať pomalšie (vypnite túto možnosť), alebo rýchlejšie načítavanie webstránky aj za cenu občasného ponúkania zastaralého obsahu návštevníkom webu (zapnite túto možnosť).
- Scheduled Purge URLs - URL adresy v tomto nastavení budú vyhodené z cache v čase, ktorý je definovaný v nasledujúcom nastavení - "Scheduled Purge Time". URL adresu môžete zapísať ako https://www.hostcreators.sk/webhosting/wordpress, alebo aj ako /webhosting/wordpress. Jednu URL adresu zapíšte na jeden riadok.
- Scheduled Purge Time - Tu môžete zadať čas vyčistenia obsahu URL adries z cache, ktroré ste definovali v predošlom nastavení - "Scheduled Purge URLs".
- Purge All Hooks - Vždy keď je spustený nejaký "hook", LiteSpeed Cache plugin pre WordPress vymaže všetko z cache. Ak nechcete, aby sa zakaždým vymazala cache, odstránte z vopred definovaného zoznamu hooky:
- switch_theme - Prepnutie témy
- wp_create_nav_menu - Vytvorenie navigačného menu
- wp_update_nav_menu - Aktualizácia navigačného menu
- wp_delete_nav_menu - Zmazanie navigačného menu
- create_term - Vytvorenie nového výrazu
- edit_terms - Úprava výrazu
- delete_term - Zmazanie výrazu
- add_link - Pridanie linku do databázy
- edit_link - Úprava linku v databáze
- delete_link - Zmazanie linku
Zoznam hookov nájdete na oficiálnej stránke WordPressu.
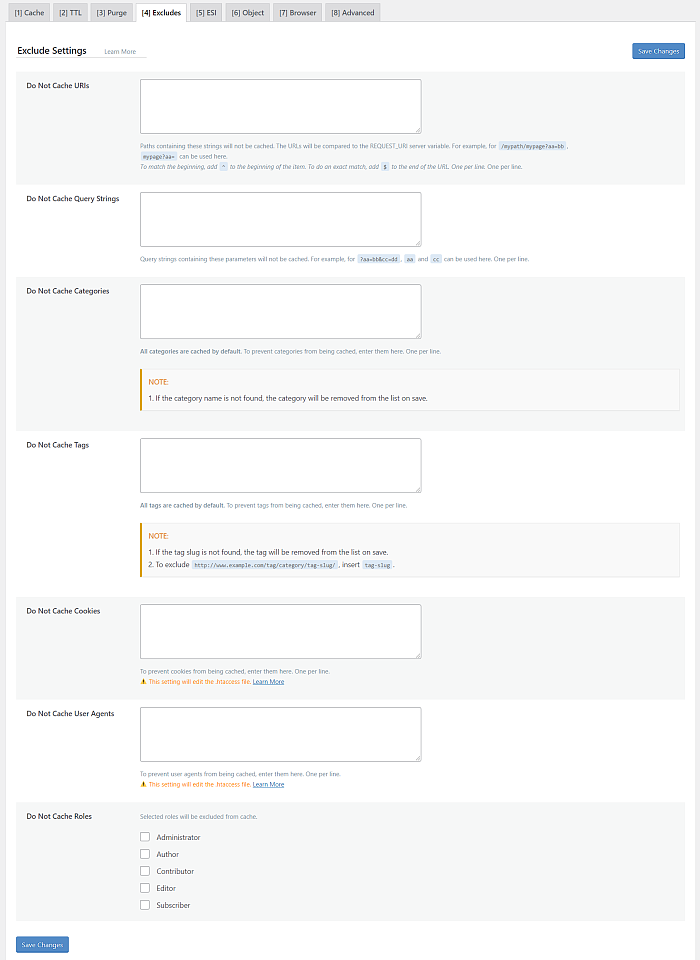
Excludes
V tejto časti, môžete vyňať z cachovania URI, kategórie, tagy a podobne.
- Do Not Cache URIs - Predvolene LiteSpeed Cache plugin cachuje všetky stránky na webe. Ak chcete, aby sa konkrétne stránky na Vašom webe necachovali, zapíšte ich sem.
Príklad: Máme adresy:
- /webhosting/wordpress/
- /webhosting/wordpress/basic
- /webhosting/wordpress/profi
- /novinka/webhosting/wordpress/
Reťazec /webhosting/wordpress/ sa bude zhodovať so všetkými štyrmi URI
Reťazec /webhosting/wordpress/$ sa bude zhodovať iba s #1, pretože $ označuje presnú zhodu.
Reťazec ^/webhosting/wordpress/ sa bude zhodovať iba s #1, #2 a #3, pretože ^ označuje začiatok URI.
- Do Not Cache Query Strings - Tu môžete vypísať parametre reťazcov dopytov (query strings), ktorými definujete, ktoré URL adresy nechcete, aby sa ukladali do cache.
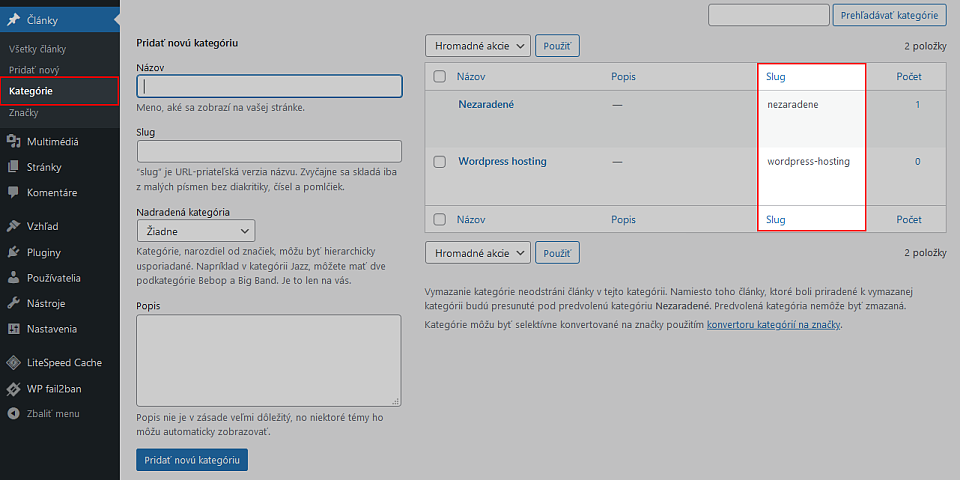
- Do Not Cache Categories - Predvolene sú cachované všetky kategórie. Ak chcete, aby konkrétne kategórie neboli cachované, zadajte "category-slug" vybraných kategórií. Ten nájdete v ľavom bočnom panely v článkoch v sekcii kategórie (viď obrázok nižšie).
- Do Not Cache Tags - Predvolene sú cachované všetky značky (tagy). Ak chcete, aby konkrétne značky neboli cachované, zadajte "tag-slug" vybraných značiek.
- Do Not Cache Cookies - Tu môžete napísať názov cookie, ktorý nechcete ukladať do cache. Do cache sa tak nebudú ukladať URL adresy, na ktorých by sa konkrétne cookies vytvárali.
- Do Not Cache User Agents - Tu môžete špecifikovať používateľov, pre ktorých sa nemajú ukladať dáta do cache. Na jeden riadok napíšte meno používateľa ("Používateľské meno"), pre ktorého chcete vypnúť cachovanie.
- Do Not Cache Roles - Tu môžete špecifikovať rolu používateľov, pre ktorých sa nemá ukladať obsah stránky do cache.
Príklad: Ak ako administrátor vykonávate zmeny na webstránke, tak zakliknite rolu Administrátor. Takto zabezpečíte, že sa pre Vás (prihláseného používateľa s rolou administrátor) nebude cachovať obsah webstránky a aj po vykonaných zmenách budete vždy vidieť aktuálny stav webstránky.
Overenie necachovania stránky
Či Vám fungujú pravidlá, ktoré ste zadefinovali v časti excludes zistíte rovnakým spôsobom, aký sme popísali v druhom článku s jedným rodzielom:
V časti „Response Headers“ by mal byť vypísaný X-LiteSpeed-Cache-Control: no-cache.
ESI (Edge Side Includes)
OpenLiteSpeed webserver nepodporuje možnosť ESI. Funkčnosť ESI umožňuje iba LiteSpeed Enterprise webserver.
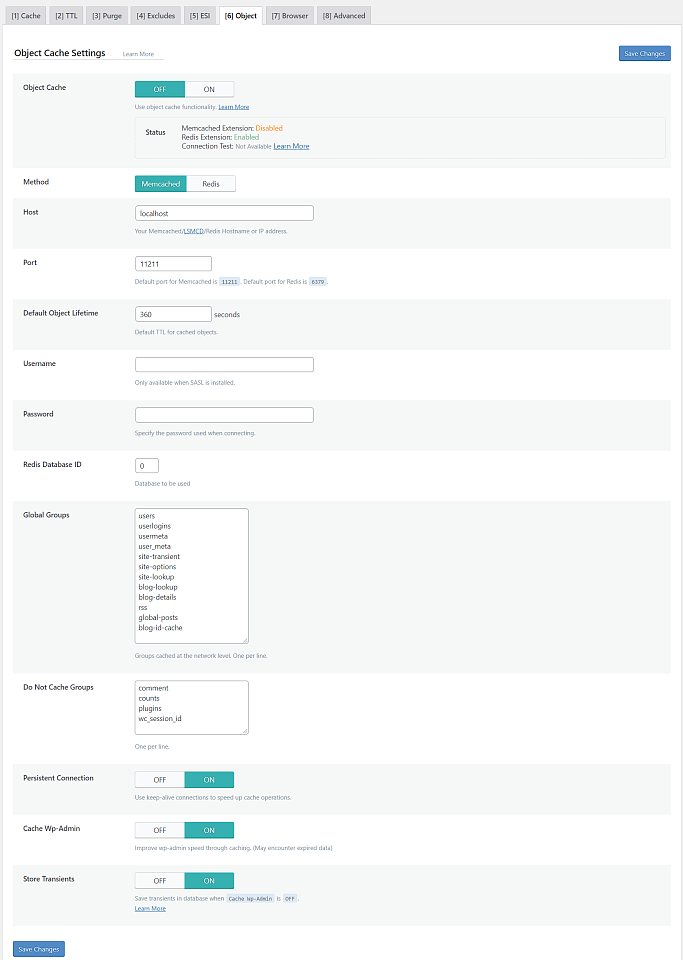
Object
- Object Cache - Objektová cache je predvolene vypnutá. Odporúčame ju zapnúť. Zapnúť ju však nestačí, treba ju ešte nakonfigurovať.
- Method - Prepnite na Redis.
- Host - Sem napíšte Váš redis socket, napr. /dev/shm/sock-redis-pxxxx. Váš socket nájdete vo WebAdmine v sekcii Redis.
- Port - Zadajte hodnotu "0".
- Default Object Lifetime - Tu nastavíte ako dlho budú uchované objekty z databázy v cache. Odporúča sa nastaviť relatívne kratší čas, aby ste sa vyhli zastaralým výsledkom. Môžete nechať predvolenú hodnotu (360).
- Username - Platí len v prípade, že využívate Memcached. My poskytujeme Redis, takže môžete toto políčko nechať nevyplnené.
- Password - Platí len v prípade, že využívate Memcached. My poskytujeme Redis, takže môžete toto políčko nechať nevyplnené.
- Redis Database ID - Kedže k redisu môže pristupovať viacero domén (všetky ktoré su v jednom hostingovom balíku), je dobré zabezpečiť, aby mali v redise jedinečné hodnoty. Pri plugine LiteSpeed Cache sa generuje prefix pre záznamy automaticky, ale odporúčame ešte aj ku každému webu, ktorý má prístup do redisu, prideliť vlastné ID databázy. Tých máte k dispozícií štandardne 16 (od 0 po 15).
- Global Groups - Zoznam skupín, ktoré by sa mali ukladať do cache na úrovni siete. Odporúčame nechať predvolený zoznam.
- Do Not Cache Groups - Zoznam skupín, ktoré by sa nemali ukladať do cache na úrovni siete. Odporúčame nechať predvolený zoznam.
- Persistent Connection - Táto možnosť je predvolene zapnutá, ale je relevantná iba pre Memcached, takže ju môžete vypnúť.
- Cache Wp-Admin - Táto možnosť je predvolene zapnutá a cachuje WordPress administraciu, aby ju tým zrýchlila. Odporúčame ju ale vypnúť, nakoľko môže spôsobovať načítavanie zastaralých údajov z databázy, čo môže spôsobovať problémy pri práci vo WordPress administrácii.
- Store Transients - Pokiaľ ste vypli Cache Wp-Admin tak túto možnosť nechajte predvolene zapnutú, aby sa Vám vo WordPress administrácii zobrazovali upozornenia a oznámenia.
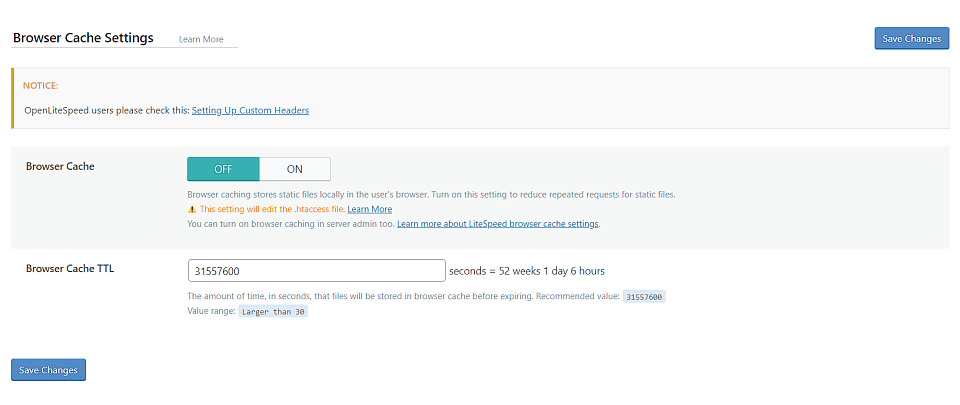
Browser
Cache prehliadača je predvolene zapnutá a nadefinovaná na OpenLiteSpeed serveri, rovnako, ako keby ste zapli túto Browser cache. To znamená, že funkciu Browser Cache nepotrebujete zapínať.
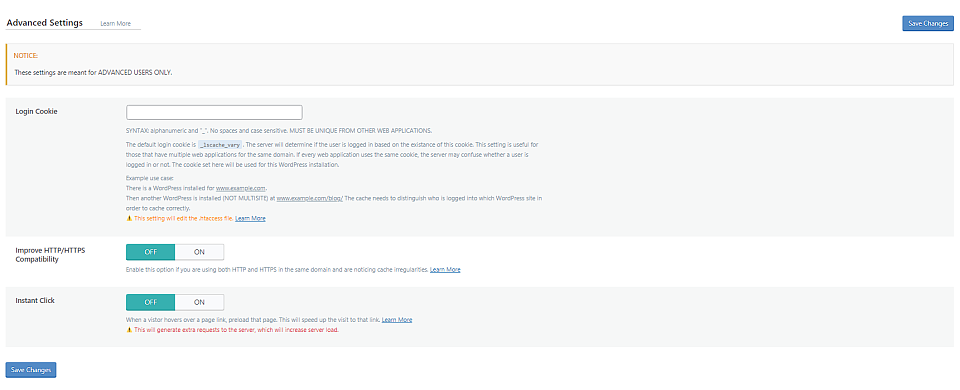
Advanced
- Login Cookie - Predvolené Login Cookie je _lscache_vary. V prípade, že máte na jednej doméne nainštalovaný WordPress viac krát (Multi-WordPress), do políčka Login Cookie zadajte jedinečný názov cookie pre každú WordPress inštaláciu.
Príklad: Na doméne vasa-domena.sk máte nainštalovaný WordPress, a takisto aj na vasa-domena.sk/blog. Aby dokázal LiteSpeed Cache plugin rozlíšiť v ktorej WordPress administrácii sa nachádzate, treba rozlíšiť cookies pre jednotlivé WordPress inštalácie jedinenčým login cookie.
Môžete si dať akékoľvek Login cookie (musí byť napísané bez medzier) - napríklad _login_cookie_1.
- Improve HTTP/HTTPS Compatibility - Povoľte v prípade, že Váš web používa HTTP, aj HTTPS protokol, aby nedošlo ku konfliktu s login cookie a mohlo by sa stať, že na URL adrese s HTTP, by Vás bralo ako návštevníka webu, aj keby ste boli prihlásený do WordPress admnistrácie.
- Instant Click - Štandardne sa začína načítavať podstránka, až keď návštevník klikne na tlačidlo na Vašom webe, ktoré odkazuje na konkrétnu podstránku. Ak zapnete túto možnosť, podstránky sa začnú načítavať akonáhle návštevník prejde myškou cez odkaz na podstránku. Kým návštevník klikne na odkaz, podstránka už bude skoro celá načítaná a návštevníkovi sa zobrazí takmer okamžite.
POZOR! Táto funkcia môže spôsobiť nadmerné generovanie požiadaviek na server, aj keď to nebude potrebné (napríklad ak návštevník prejde myškou cez odkaz, ale neklikne naň).
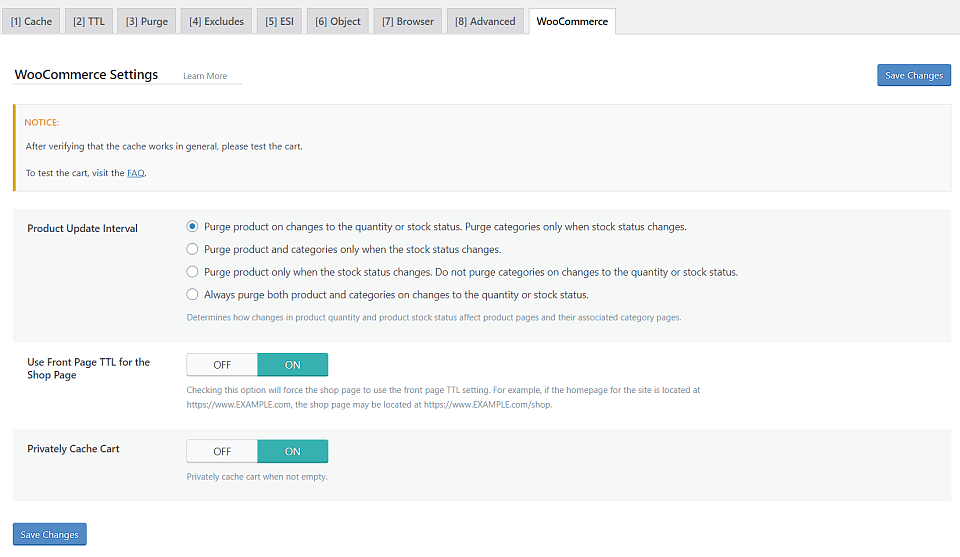
Woocommerce
Časť Woocommerce sa Vám zobrazcí v sekcii Cache v LiteSpeed Cache plugine iba ak máte aktívny plugin "woocommerce".
- Product Update Interval - Táto možnosť určuje, ako zmeny v množstve a stave produktu ovplyvnia stránky produktu a stránky s nimi spojené.
- Use Front Page TTL for the Shop Page - Pre stránku obchodu budú aplikované nastavenia, ktoré platia pre úvodnú stránku nastavené v časti "TTL".
- Privately Cache Cart - Ak zapnete túto možnosť, košík bude privátne cachovaný ak v ňom niečo bude.
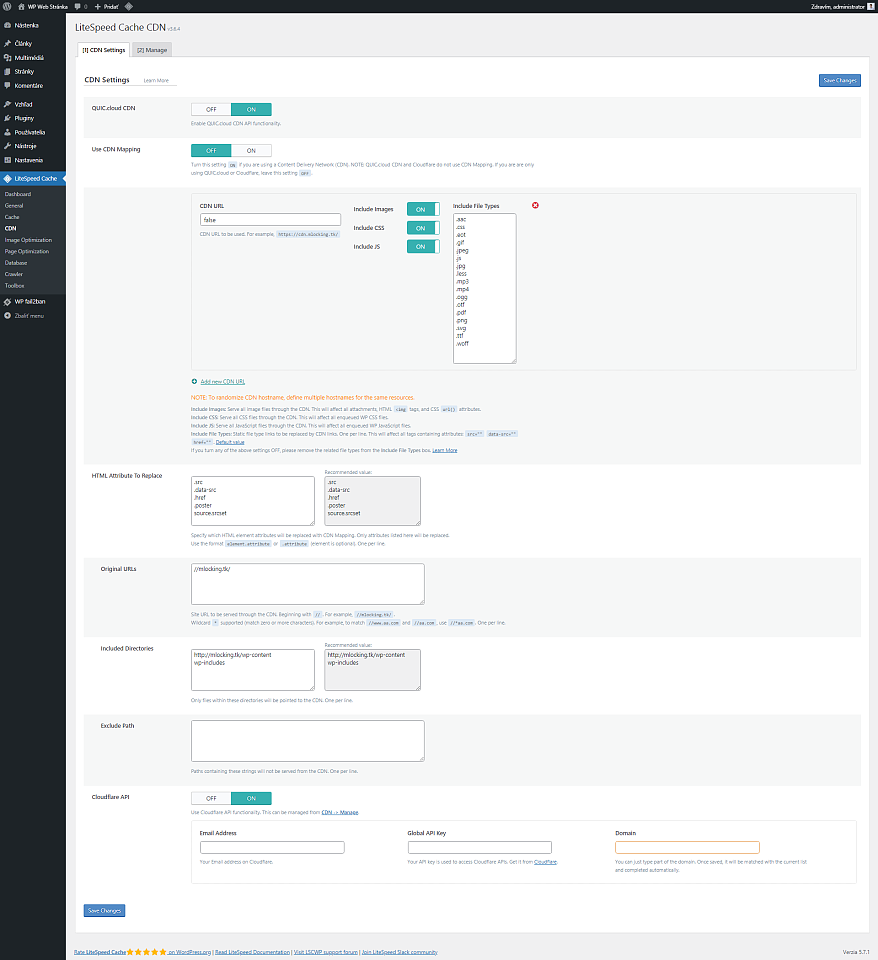
CDN (content delivery network)
CDN Settings
CDN má zmysel použiť, ak by potenciálni návštevníci Vašej stránky nenavštevovali web zo Slovenska, alebo susedných krajín, ale z väčšej diaľky.
- QUIC.cloud CDN - Ak chcete použiť QUIC.cloud CDN zapnite túto možnosť. Ak túto možnosť necháte vypnutú všetky ostatné možnosti v sekcii CDN budú neaktívne.
- Use CDN Mapping - Ak používate CND iba cez tento plugin, alebo Cloudflare, tak túto možnoť nechajte vypnutú. QUIC.cloud CDN a Cloudflare nepoužívajú CDN Mapping.
- CDN URL - Treba ju zadať v celom tvare (napr.: https://hostcreators.eu)
- Include Image - Ak je táto možnosť zapnutá, všetky obrázky na webe budú návštevníkom webu odosielané z QUIC.cloud servera.
- Include CSS - Ak je táto možnosť zapnutá, všetky css súbory na webe budú návštevníkom webu odosielané z QUIC.cloud servera.
- Include JS - Ak je táto možnosť zapnutá, všetky js súbory na webe budú návštevníkom webu odosielané z QUIC.cloud servera.
- Include File Types - Tu sú predvolene vypísané typy súborov, ktoré budú návštevníkom webu odosielané z QUIC.cloud servera.
Ak ste vypli niektoré z predchádzajúcich troch nastavení, budete musieť z poľa Include File Types odstrániť príslušné prípony súborov (Napríklad ak je Include CSS vypnuté, potom zo zoznamu odstráňte súbory .css a .less).
- HTML Attribute To Replace - Sem zadajte, ktoré atribúty HTML elementov budú nahradené CDN mapovaním. Nahradia sa iba tu uvedené atribúty HTML elementov. Funguje, iba ak máte zapnutý CDN Mapping.
- Original URLs - Ak by ste chceli URL adresu meniť, alebo pridávať ďalšie, tak každá URL adresa musí začínať dvomi lomítkami "//" a viaceré URL adresy musia byť oddelné čiarkou (Využiteľné napr. pri multi inštalácii WordPressu). Odporúčame nechať predvolené nastavenie.
- Included Directories - Tu môžete nastaviť, ktoré priečinky a v rámci nich všetky súbory majú byť odosielané cez CDN. Odporúčame ponechať predvolené nastavenia.
- Exclude Path - Sem môžete napísať cesty k súborom, ktoré chcete aby boli vyňaté z CDN.
- Cloudflare API - V prípade že chcete použiť Cloudflare API zapnite túto možnosť. Cloudflare API Vám umožní ovládať Cloudflare cache pomocou LiteSpeed pluginu (sekcia CDN -> časť Manage). K pripojeniu Vašej domény pomocou LiteSpeed Cache pluginu na Cloudflare je potrebné mať vytvorený účet v Cloudflare.
- Email address - Sem zadajte e-mailovú adresu, ktorú používate so svojím účtom Cloudflare.
- Global API key - Sem vložte API kľúč z Vášho Cloudflare účtu.
- Domain - Sem zadajte názov domény.
V prípade, že chcete využívať Cloudflare, nie je nutné zapnuť a nastaviť "Cloudflare API". To slúži iba na pripojenie Cloudflare s LiteSpeed Cache pluginom, aby ste cezeň mohli ovládať Cloudflare cache.
Manage
- QUIC.cloud - Ak pre CDN použijete QUIC.cloud, manažovať ho môžete cez administráciu QUIC.cloudu.
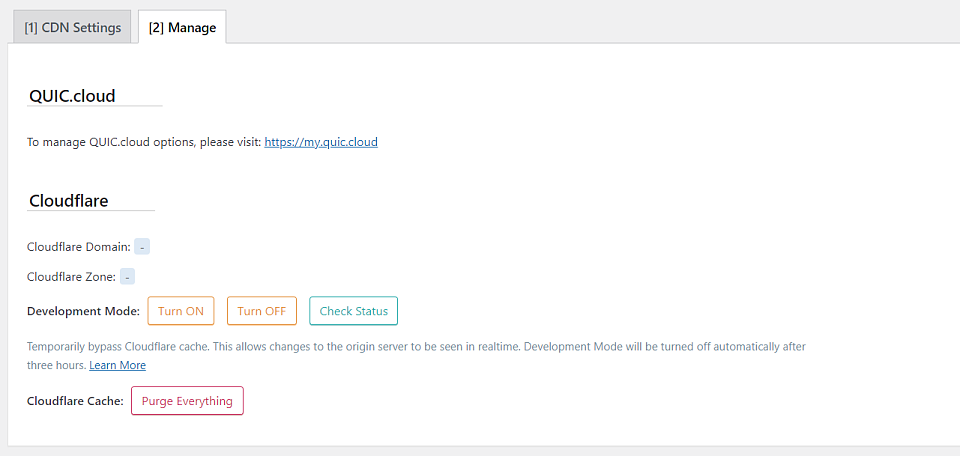
- Cloudflare - Ak ste pripojili Cloudflare s LiteSpeed cache pluginom cez Cloudflare API, tu budete mať možnosť spravovať Cloudflare cache.
- Cloudflare Domain - Má iba informačný charakter, bez možnosti editácie. Bude tu unikátne ID domény.
- Cloudflare Zone - Má iba informačný charakter, bez možnosti editácie. Bude tu unikátne ID, ktoré priradil Cloudflare Vašej doméne.
- Development Mode - Umožní Vám dočasne vypnúť Cloudflare cache. V prípade, že vykonávate na webstránke nejaké zmeny zapnite Development Mode (Turn ON), aby ste mohli vidieť aktuálny stav webstránky (a nie zastaralý, zacachovaný). Po tom čo zmeny dokončíte vypnite Development Mode (Turn OFF). Ak ho nevypnete, vypne sa sám automaticky po troch hodinách.
- Cloudflare Cache - Kliknutím na tlačidlo "Purge Everything" zmažete všetkú Cloudflare cache. Odporúčame použiť po vykonaní zmien na webstránke.
Image Optimization
Litespeed Cache plugin dokáže pomocou pripojenia na QUIC.cloud (to sme opisovali v sekcii General) optimalizovať obrázky, aby sa Vám načítavala webstránka rýchlejšie. LiteSpeed Cache plugin optimalizuje obrázky vo formáte JPG a PNG. Automaticky nevytvára WebP formát obrázkov, ale to si môžete nastaviť v nastaveniach (Create WebP Versions), ktoré opisujeme nižšie. Odporúčame optimalizovať obrázky cez LiteSpeed Cache plugin.
Ak sa rozhodnete optimalizovať obrázky cez LiteSpeed Cache plugin, nepoužívajte iný plugin určený na optimalizáciu obrázkov, aby nedošlo ku kolízii funkcií oboch pluginov.
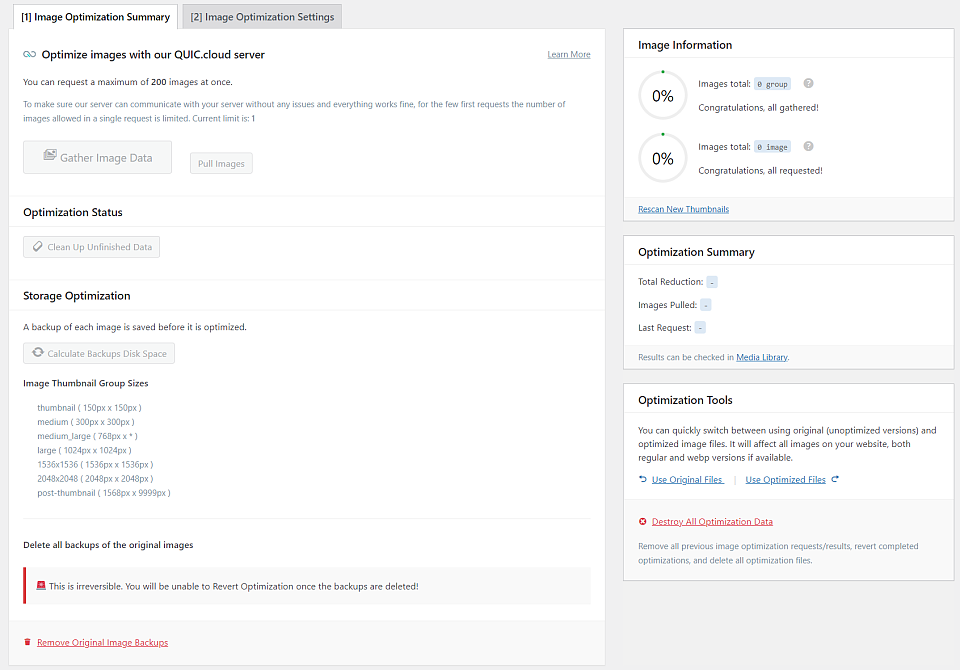
Image Optimization Summary
- Optimize images with our QUIC.cloud server - Pri prvej návšteve tejto stránky uvidíte tlačidlo "Gather Image Data". Stlačením tohto tlačidla povolíte LiteSpeed Cache pluginu získať potrebné informácie o obrázkoch vo Vašej knižnici multimédií. Hneď potom sa tlačidlo zmení na "Send Optimization Request". Stlačením tohto tlačidla sa pošlú obrázky na QUIC.cloud server na optimalizáciu. Keď budú zoptimalizované (a teda pripravené na stiahnutie z QUIC.cloud servera) stlačte tlačidlo "Pull Images", ale len v prípade, že máte vypnutý Cron (ten opisujeme nižšie).
Ak chcete automatizovať celý tento proces prejdite do časti "Image Optimization Settings" a zapnite "Auto Request Cron" a tiež "Auto Pull Cron" a uložte nastavenia. Ak je Cron zapnutý, nie je potrebné sťahovať obrázky z QUIC.cloud servera manuálne stlačením tlačidlá "Pull Images", pretože to bude robiť Cron automaticky.
Obrázky sa posielajú na QUIC.cloud v skupinách. Aby plugin zistil, či dokáže QUIC.cloud server komunikovať s naším serverom správne, začne posielať a optimalizovať obrázky v malých množstvách. Prvý krát sa pošle jeden obrázok v skupine a postupne bude počet obrázkov v skupinách zvyšovať až do 200.
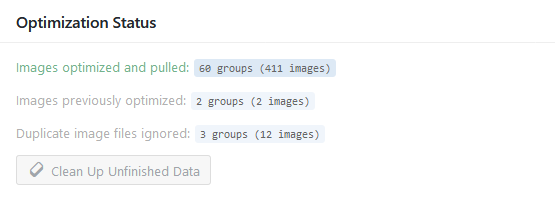
- Optimization Status - Tu uvidíte údaje, ktoré Vás informujú o tom koľko obrázkov bolo poslaných na QUIC.cloud a zoptimalizovaných, koľko ich bolo zoptimalizovaných už pred tým, koľko obrázkov bolo duplicitných a tým pádom ignorovaných, alebo o prípadnom výskyte nejakých chýb.
Ak by nejaké chyby nastali, stlačte tlačidlo "Clean Up Unfinished Data". Takto všetky dáta súvisiace s požiadavkami na optimalizáciu obrázkov, ktoré sa nedokončili, budú zmazané z databázy a znova zaradené do radu na optimalizáciu.
- Storage Optimization - Po optimalizácii obrázkov môžu byť uložené potenciálne tri kópie každého obrázka: zoptimalizovaná verzia, verzia WebP a záloha pôvodnej neoptimalizovanej verzie obrázka.
- Tlačidlo "Calculate Backup Disk Space" vypočíta celkové množstvo diskového priestoru použitého pre pôvodné neoptimalizované obrázky.
- Image Thumbnail Group Sizes - Tu je len vypísaný zoznam rozmerov obrázkov, ktoré boli nájdené v FTP.
- Delete all backups of the original images - Tlačitkom "Remove Original Images Backups" zmažete všetky pôvodné obrázky a ostanú iba tie zoptimalizované.
Táto akcia je nezvratná.Po odstránení záloh nebudete môcť vrátiť zoptimalizované obrázky na originály.
- Image Information - Tu sa zobrazujú informácie o stave optimalizácie obrázkov - počet skupín, v ktorých boli obrázky posielané na optimalizáciu a počet zoptimalizovaných obrázkov.
- Rescan NewThumbnails - Niekedy, keď urobíte zmeny v už existujúcich obrázkoch, LiteSpeed Cache plugin o nich nevie. Stlačením tohto tlačidlá LiteSpeed Cache plugin začne prehľadávať knižnicu multimédií, aby zistil všetky prípadné zmeny, ktoré boli vykonané.
- Optimization Summary - Tu sa zobrazujú súmár optimalizácie.
Total Reduction - Množstvo zredukovaných dát dosiahnuté optimalizáciou.
Images Pulled - počet zoptimalizovaných obrázkov stiahnutých späť z QUIC.cloud servera.
Last Request - Dátum, keby bola posledná požiadavka na optimalizáciu obrázkov. - Optimization Tools - Tu môžete nastaviť, či chcete, aby sa Vám na webstránke zobrazovali zoptimalizované obrázky, alebo nezoptimalizované. Automaticky sa to dá nastaviť v časti "Image Optimization Summary", ale ak ste sa z nejakého dôvodu rozhodli, že chcete, aby sa Vám zobrazovali na webstránke pôvodné obrázky (nezoptimalizované), kliknite na tlačidlo "Use Original Files". Ak by ste opäť zmenili svoje rozhodnutie a chceli by ste mať na webstránke zoptimalizované obrázky kliknite na tlačidlo "Use Optimized Files".
Kliknutím na tlačidlo "Destroy All Optimization Data" zmažete všetky zoptimalizované verzie obrázkov.
Táto akcia je nezvratná a zoptimalizované obrázky budú nenávratne zmazané. Ak budete chcieť mať obrázky zoptimalizované, musíte spustiť optimalizáciu obrázkov znova (opísané vyššie "Optimize images with our QUIC.cloud server").
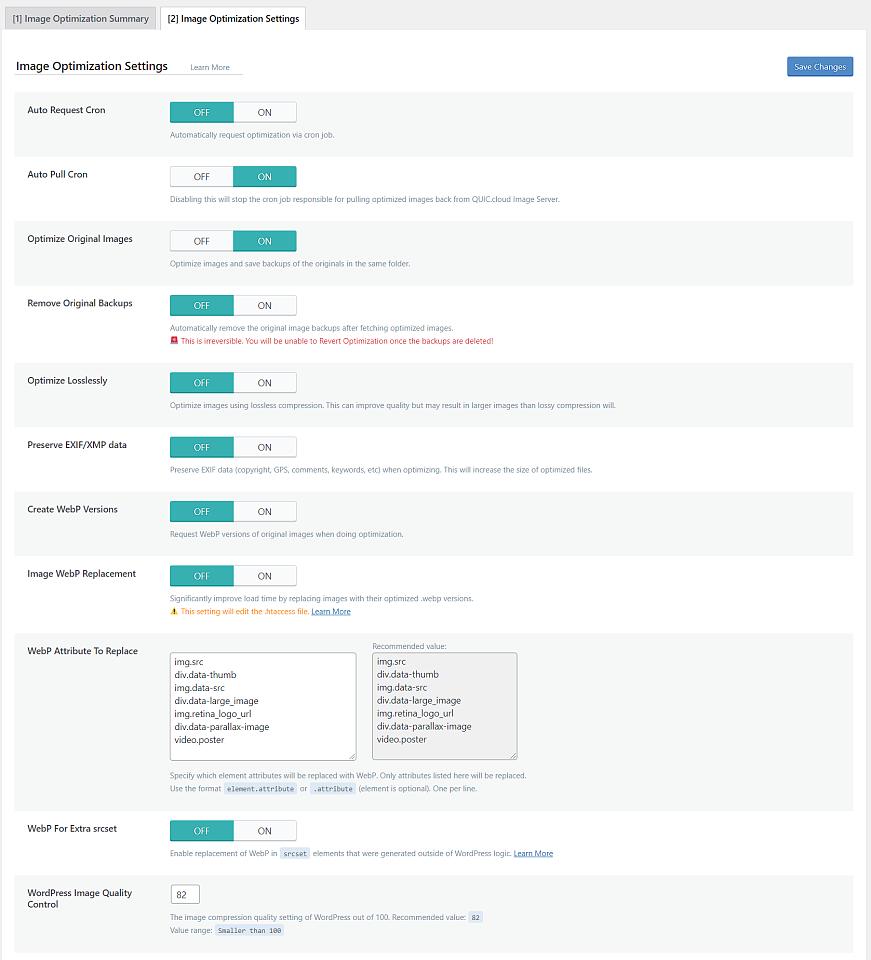
Image Optimization Summary
- Auto Request Cron - Ak je tento Cron zapnutý, požiadavky na optimalizáciu obrázkov budú vykonávané automaticky.
- Auto Pull Cron - Ak je tento Cron zapnutý, zoptimalizované obrázky budú sťahované z QUIC.cloud servera automaticky.
- Optimize Original Images - Túto možnosť odporúčame nechať zapnutú. Ak ju vypnete, JPG a PNG obrázky nebudú optimalizované.
- Remove Original Backups - Keď je táto možnosť zapnutá, po zoptimalizovaní obrázkov budú originály automaticky odstránené. Odporúčame nechať vypnuté.
Pozor! Táto akcia je nezvratná.
- Optimize Losslessly - Ak zapnete túto možnosť obrázky budú optimalizované pomocou bezstratovej kompresie. Výsledok bude vyššia kvalita obrázka, ale zároveň aj samotné obrázky budú väčšie ako pri stratovej kompresii a webstránka sa bude načítavať dlhšie. Mieru kompresie môžete nastaviť v nastavení, ktoré opisujeme nižšie - "WordPress Image Quality Control".
- Preserve EXIF/XMP data - Ak zapnete túto možnosť, pri optimalizácii obrázkov budú zachované údaje ako napríklad autorské práva, GPS súradnice, kľúčové slová, atď., čo má za následok zvýšenie veľkosti optimalizovaných obrázkov. Odporúčame nechať túto možnosť predvolene vypnutú.
- Create WebP Versions - Ak chcete aby sa pri optimalizácii obrázkov vytvárali aj WebP verzie zapnite túto možnosť. Odporúčame ju zapnúť.
Ak ste už niektoré obrázky optimalizovali bez vytvorenia verzií WebP, tá sa už pri nich nevytvorí. WebP verzia obrázkov sa vytvorí iba pri novo-optimalizovanýcch obrázkoch. Ak chcete mať vytvorenú WebP verziu pre všetky obrázky, musíte kliknutím na tlačidlo "destroy all optimization data" (vysvetlené v predošlej časti "Image Optimization Summary") zmazať všetky zoptimalizované obrázky a spustiť optimalizáciu obrázkov odznova.
- Image WebP Replacement - Ak chcete, aby WebP obrázky nahradili na webstránke JPG a PNG, zapnite túto možnosť. Odporúčame zapnúť túto možnosť.
- WebP Attribute To Replace - Tu sú vypísané všetky atribúty obrázkov, pre ktoré sa vytvorí WebP verzia obrázka.
- WebP For Extra srcset - LiteSpeed Cache plugin dokáže vyhľadať srcset atribúty generované WordPressom, ale nevie ich nahradiť WebP verziou obrázka.
- WordPress Image Quality Control - Tu sa nastavuje kvalita kompresie obrázkov. Číslo musí byť vždy menšie ako 100. Čím menšie číslo, tým väčšia kompresia (obrázok bude menší a aj menej kvalitný).
Page Optimization
Všeobecne odporúčame na optimalizáciu kódu webstránky využiť iný plugin, ale niektoré funkcie môžete zapnúť aj v LiteSpeed Cache plugine. Ak by ste sa ale rozhodli použiť LiteSpeed Cache plugin, jednotlivé funkcie zapínajte na testovacom webe, nie na ostrej webstránke.
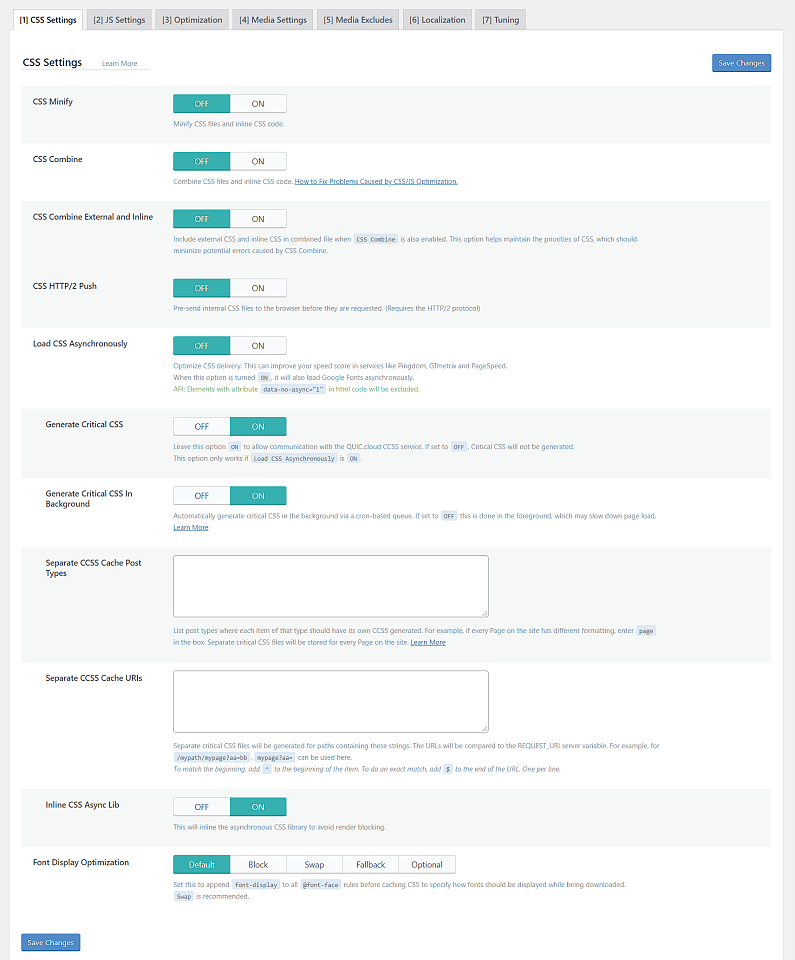
CSS Settings
- CSS Minify - Minifikácia CSS je predvolene vypnutá. Ak ju zapnete, zo všetkých CSS súborov budú odstránené medzery a komentáre.
- CSS Cobine - Všetky samostatné CSS súbory budú skombinované do jedného CSS súboru.
- Generate UCSS - Generovanie unikátnych CSS je služba QUIC.cloudu, ktorú je možné využiť spolu s Kombinovanými CSS na vytvorenie jedného unikátneho CSS súboru pre každú podstránku Vášho webu zvlášť. Tento vygenerovaný CSS súbor bude obsahovať iba CSS, ktoré sú potrebné na vykreslenie konkrétnej podstránky.
Táto funkcia zabezpečí, že veľkosť kombinovaného CSS súboru zostane malá a čas načítania takého súboru sa výrazne zrýchli.
- Generate UCSS - Generovanie unikátnych CSS je služba QUIC.cloudu, ktorú je možné využiť spolu s Kombinovanými CSS na vytvorenie jedného unikátneho CSS súboru pre každú podstránku Vášho webu zvlášť. Tento vygenerovaný CSS súbor bude obsahovať iba CSS, ktoré sú potrebné na vykreslenie konkrétnej podstránky.
Pre generovanie unikátnych CSS potrebujete dostatok voľného priestoru na hostingu, aby sa mali kde nové CSS súbori ukladať.
- CSS Combine External and Inline - Ak je táto možnosť zapnutá, do kombinovaného CSS súboru budú zahrnuté lokálne aj externé súbory CSS a CSS, ktoré sa sú vnorené do HTML kódu. Zahrnutie všetkých možných CSS týmto spôsobom pomáha minimalizovať potenciálne chyby spôsobené funkciou CSS Combine.
Kombinovanie a inlinovanie CSS (a tiež JS) súborov nie je potrebné pokiaľ je Vaša webstránka umiestnená na našich serveroch, pretože tie podporujú HTTP/2.
- CSS HTTP/2 Push - CSS sa do prehliadača odošlú skôr, ako by reálne prišla požiadavka na server. Táto funkcia vyžaduje HTTP/2 protokol, ktorý je na všetkých našich serveroch. Odporúčame túto možnosť zapnúť.
- Load CSS Asynchronously - Štandardne prehliadač načítava CSS z hlavičky pred tým, ako sa začne načítavať obsah. Ak zapnete asynchrónne načítavanie, CSS a HTML sa budú načítavať súčasne. Takto sa stránka môže načítať rýchlejšie, ale na začiatku sa môže načítať bez CSS (obsah na zlomok sekundy nebude naštýlovaný). Ak sa chcete vyhnúť tomuto problému, zapnite generovanie kritických CSS v ďalšom nastavení.
- CCSS Per URL
- Inline CSS Async Lib - Asynchrónne CSS vnorí do HTML.
- Font Display Optimization - Tu určíte, ako sa má zobrazovať písmo pokým sa sťahuje.
- Default (auto) - Umožňuje prehliadaču použiť predvolenú metódu načítania, ktorá je najčastejšie podobná bloku.
- Swap - Kým nie je písmo stiahnuté, zobrazí sa neštýlovaný text (odporúča sa).
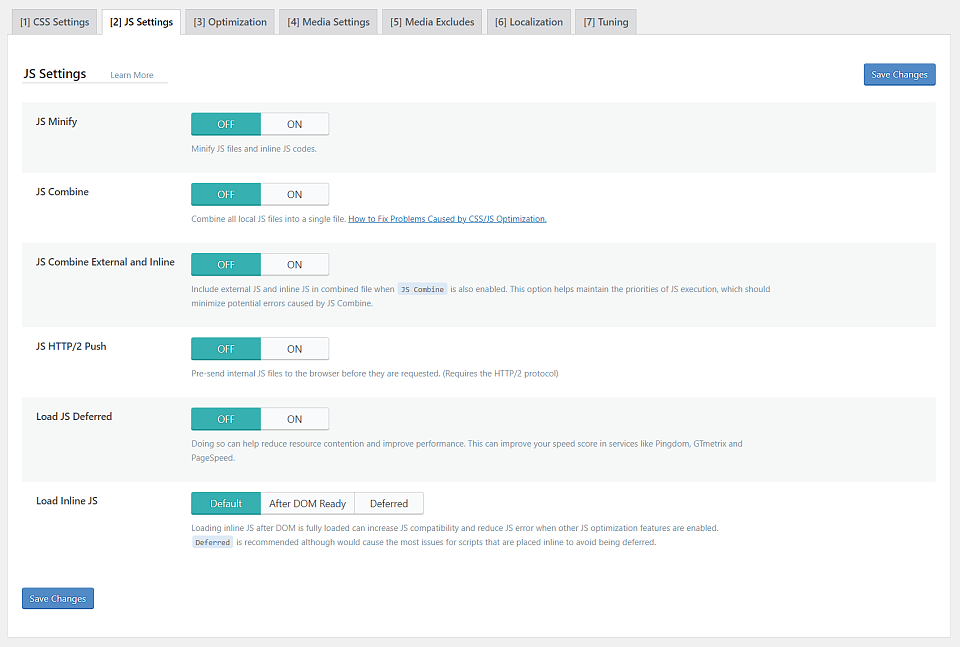
JS Settings
- JS Minify - Minifikácia JS je predvolene vypnutá. Ak ju zapnete, zo všetkých JS súborov budú odstránené medzery a komentáre.
- JS Combine - Všetky jednotlivé súbory JS sa skombinujú do jedného súboru JS.
- JS Combine External and Inline - Ak je táto možnosť zapnutá, do kombinovaného JS súboru budú zahrnuté lokálne aj externé súbory JS a tiež JS, ktoré sa sú vnorené do HTML kódu. Zahrnutie všetkých možných JS týmto spôsobom pomáha minimalizovať potenciálne chyby spôsobené funkciou JS Combine.
Kombinovanie a inlinovanie JS (a tiež CSS) súborov nie je potrebné pokiaľ je Vaša webstránka umiestnená na našich serveroch, pretože tie podporujú HTTP/2.
- JS HTTP/2 Push - JS bude odoslaný do prehliadača skôr, ako bude vyžiadaný. Táto funkcia vyžaduje HTTP/2 protokol, ktorý je na všetkých našich serveroch.
- Load JS Deferred - Toto nastavenie prevezme všetky skripty a načíta ich až po dokončení načítania HTML kódu.
- Off - Nemení vložený javascript.
- Deferred - Vnorený javascript bude odložený a načíta sa až nakoniec. Táto možnosť je odporúčaná, ale zároveň môže spôsobovať najviac chýb.
- Delayed - Javascript sa nenačíta až dokým nezsití aktivitu návštevníka webu (napríklad kliknutie myškou na nejaký element, ...).
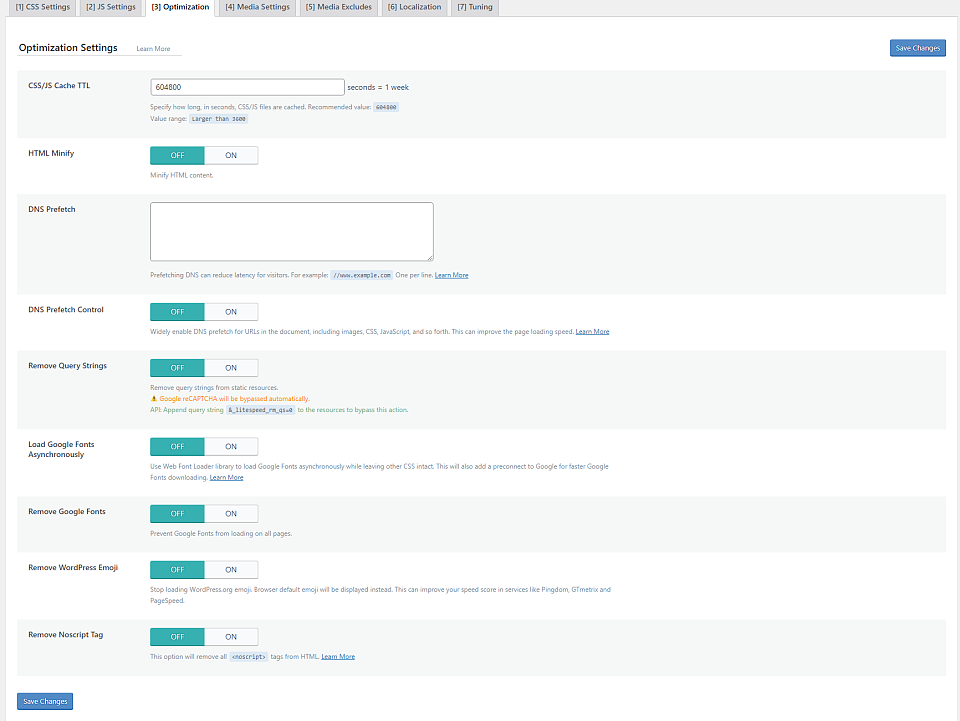
Optimization
- HTML Minify - Minifikácia HTML je predvolene vypnutá. Ak ju zapnete, z HTML súborov budú odstránené medzery a komentáre.
- DNS Prefetch - Prefetch sa používa na prednačítanie zdrojov na Vašej webstránke. Sem zadajte URL adresy.
- DNS Prefetch Control - Povolte DNS Prefetch (prednačítavanie DNS) pre všetky URL adresy na stránke vrátane obrázkov, CSS a JS, ... Pomôže to k zrýchleniu načítavania webovej stránky.
- HTML Lazy Load Selectors - Sem môžete vypísať selektory (obyčajne ID, alebo TRIEDU) HTML obsahu, ktorý chcete aby sa načítavali postupne (načítajú sa, až keď ku nim zoscrolluje návštevník Vašej webstránky).
Príklad:
<span id="sekcia1">
<p>Tento obsah sa načíta, až keď sa k nemu prescrolluje návštevník webu</p>
</span>Do HTML Lazy Load Selectors napíšte sekcia1 a paragraf bude bude načítaný, až keď sa k nemu prescrolluje návštevník webu.
- Remove Query Strings - Umožňuje odstrániť query strings zo statických súborov, ktoré môžu byť vďaka tomu cachované prehliadačom, čo prispeje k zrýchleniu webstránky.
- Load Google Fonts Asynchronously - Ak je táto možnosť povolená, umožní vám načítať písma Google asynchrónne bez toho, aby sa týmto spôsobom načítali aj ďalšie CSS. Táto možnosť navyše pridáva predbežné pripojenie k službe Google, aby sa písma mohli sťahovať rýchlejšie.
- Remove Google Fonts - Táto možnosť odstráni z Vašej stránky všetky písma Google. Použite iba v prípade, že máte na Vašej webstránke použité vlastné písmo.
- Remove WordPress Emoji - Ak je táto možnosť zapnutá, odstráni sa nadbytočný JS súbor, ktorý sa používa na pridanie podpory emoji v starších prehliadačoch. WordPress emoji sa nebudú zobrazovať. Namiesto nich sa zobrazia emoji predvolené v prehliadači. Môže to zlepšiť skóre rýchlosti (napr. v Pingdom, GTmetrix a PageSpeed).
- Remove Noscript Tag - <noscript> značky sú použité kvôli kompatibilite so staršími prehliadačmi, ktoré nepodporujú javascript. Tieto značky dajú vedieť prehliadaču čo robiť, ak sa nemôže spustiť skript. Na druhej strane tieto značky zaberajú miesto. Ak zapnete túto možnosť, <noscript> značky budú odstránené.
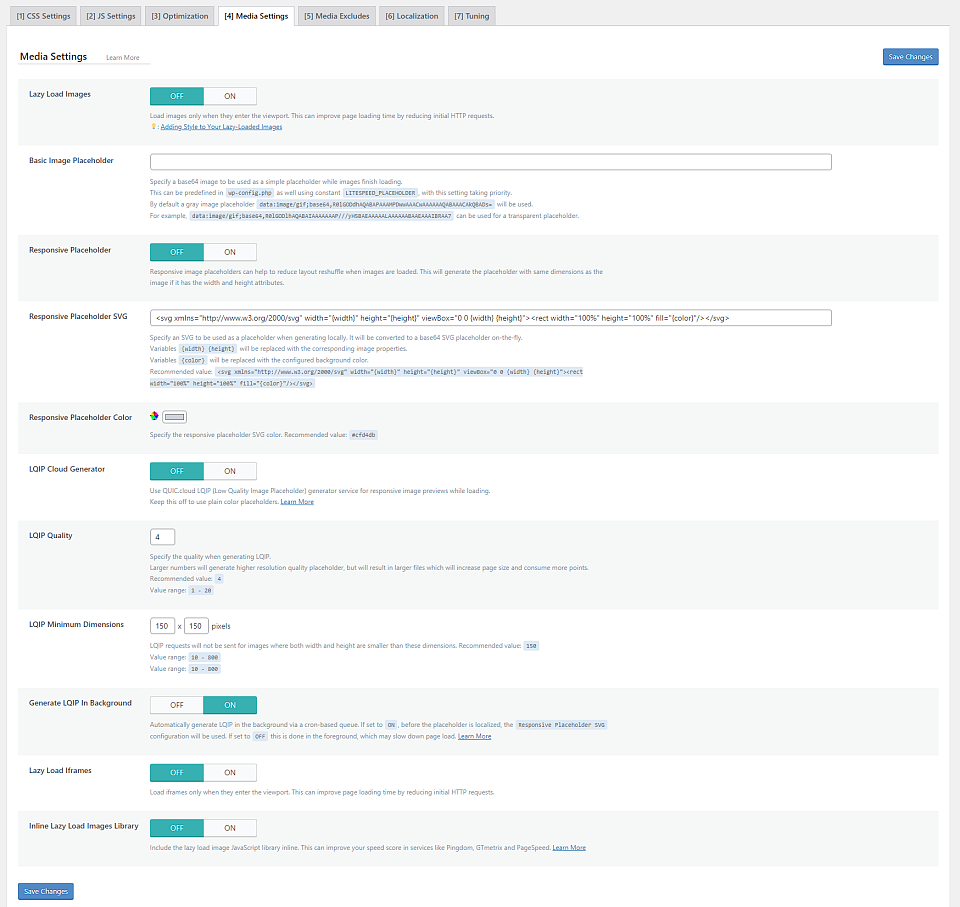
Media Settings
- Lazy Load Images - Ak zapnete túto možnosť, obrázky sa na Vašej webstránke budú načítavať, až keď ku nim návštevník webstránky zoscrolluje a nebudú sa tak načítavať všetky na začiatku. Takto môžete znížiť čas načítavania webstránky.
- Basic Image Placeholder - Tu môžete špecifikovať base64 obrázok, ktorý sa má zobraziť ako jednoduchý zástupný symbol, pri načítaní obrázkov. V prípade, že chcete priehľadný placeholder zadajte sem "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7".
- Responsive Placeholder - Placeholdre sa dajú využiť, pokiaľ majú obrázky definovanú výšku a šírku. Placeholdre sú tak generované s rovnakými rozmermi aké má obrázok.
- Responsive Placeholder SVG - Tu môžete určiť SVG, ktoré sa má použiť ako placeholder.
- Responsive Placeholder Color - Tu môžete špecifikovať farbu responzívneho placeholdra.
- LQIP Cloud Generator - Low Quality Image Placeholder (LQIP) je QUIC.cloud služba, ktorá Vám umožňuje vygenerovať unikátny placeholder v podobe rozmazanej minimalizovanej verzie pôvodného obrázka v plnej kvalite, ktorý sa má načítať.
- LQIP Quality - Tu zadajte kvalitu generovaných LQIP. Vyššie číslo = vyššia kvalita = načítavanie väčšieho obrázka = menšie zrýchlenie webstránky. Rozsah hodnôt, ktoré môžete zadať je 1-20.
- LQIP Minimum Dimensions - LQIP sa nevygeneruje pre obrázky, ktoré majú hodnoty výšky a šírky nižšie ako tie, ktoré sú tu zadefinované. Rozsah je 10px - 800px.
- Generate LQIP In Background - LQIP sa budú generovať automaticky na pozadí vďaka cronu. Ak je táto možnosť zapnutá, placeholder sa umiestni v Responsive Placeholder SVG.
- Lazy Load Iframes - Iframes sa na Vašej webstránke budú načítavať, až keď ku nim návštevník webstránky zoscrolluje a nebudú sa tak načítavať všetky na začiatku. Toto môže zlepšiť čas načítania stránky.
- Add Missing Sizes - Táto funkcia pridá obrázkom explicitnú šírku aj výšku. Funguje len ak je zapnutá funkcia Lazy Load Images.
- Inline Lazy Load Images Library - Funkcia Lazy Loading vyžaduje a spôsobí načítavanie javascriptu. Zapnutím tejto možnosti sa tento javascript inlinuje, čo môže zvýšiť skóre rýchlosti Vašej webstránky, ale takisto zvýši veľkosť Vašej webovej stránky.
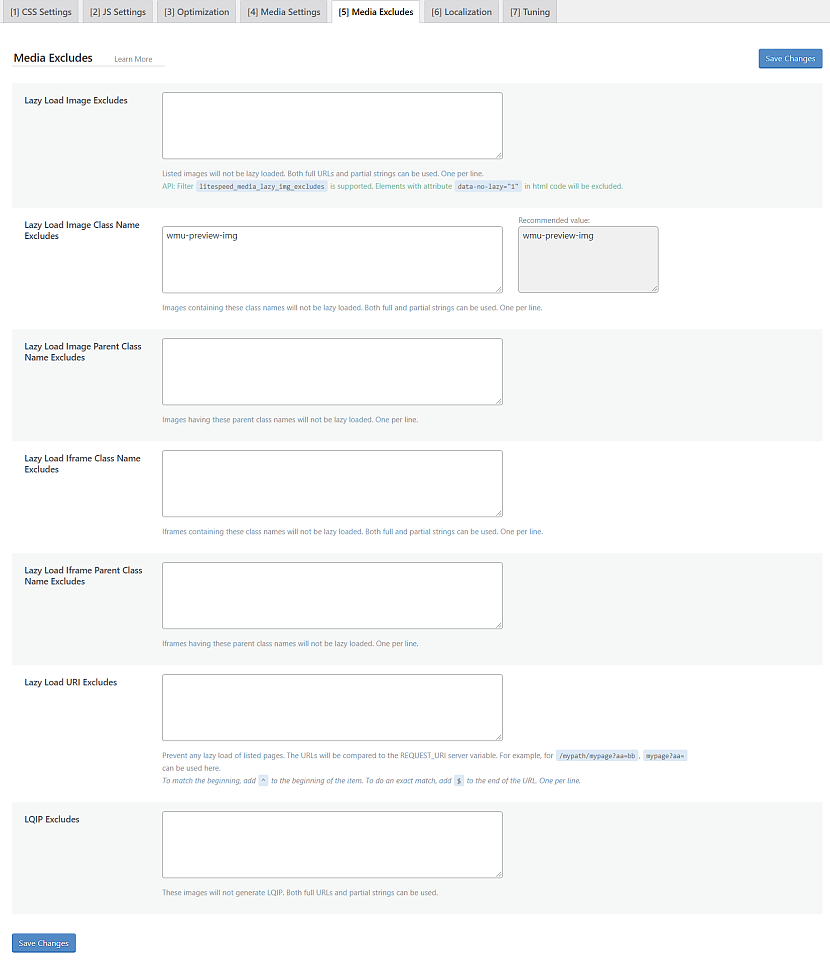
Media Excludes
- Lazy Load Image Excludes - Sem zadajte celú adresu (https://www.hostcreators.eu/wp-content/uploads/2020/08/web-logo.png), alebo len relatívnu cestu (/wp-content/uploads/2020/08/web-logo.png) pre obrázky ktoré chcete, aby sa Vám načítavali štandardným spôsobom.
Elementy s atribútom data-no-lazy="1" v html kóde budú vylúčené z lazy loading.
- Lazy Load Image Class Name Excludes - Obrázky obsahujúce názvy tried, ktoré sem zadáte (a potom samozrejme aj do samotných obrázkov), budú vylúčené z lazy loading.
- Lazy Load Image Parent Class Name Excludes - Obrázky, ktorých "rodičia" obsahujú názvy tried, ktoré sem zadáte budú vylúčené z lazy loading.
- Lazy Load Iframe Class Name Excludes - Iframy obsahujúce názvy tried, ktoré sem zadáte, budú vylúčené z lazy loading.
- Lazy Load Iframe Parent Class Name Excludes - Iframy, ktorých "rodičia" obsahujú názvy tried, ktoré sem zadáte budú vylúčené z lazy-loading.
- Lazy Load URI Excludes - Obrázky a iframy na podstránkach, ktoré tu uvediete, budú vylúčené z lazy loading. Zadajte sem URI konkrétnych podstránok.
Príklad zápisu URI: Máme adresy:
- /webhosting/wordpress/
- /webhosting/wordpress/basic
- /webhosting/wordpress/profi
- /novinka/webhosting/wordpress/
Reťazec /webhosting/wordpress/ sa bude zhodovať so všetkými štyrmi URI
Reťazec /webhosting/wordpress/$ sa bude zhodovať iba s #1, pretože $ označuje presnú zhodu.
Reťazec ^/webhosting/wordpress/ sa bude zhodovať iba s #1, #2 a #3 pretože ^ označuje začiatok URI.
- LQIP Excludes - Pre obrázky tu uvedené, sa nebude generovať LQIP. Obrázky zapíšte ako celé URl adresy, alebo relatívne cesty k obrázkom.
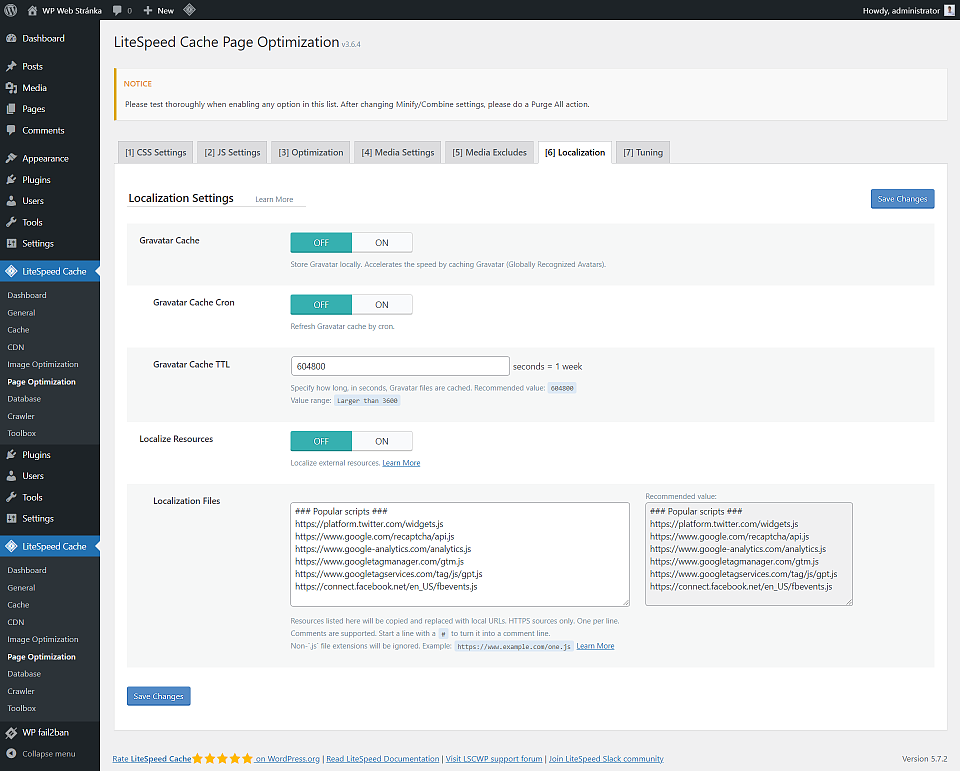
Localization
- Gravatar Cache - Ak zapnete túto možnosť, gravatary budú cachované lokálne.
- Gravatar Cache Cron - Ak zapnete túto možnosť gravatar cache bude automaticky premazávaná, aby v nej boli vždy aktuálne údaje.
- Gravatar Cache TTL - Tu špecifikujte, ako často má byť spúšťaný "Gravatar Cache Cron". Zadajte sem hodnotu vyššiu ako 3600 (sekúnd). Predvolená a odporúčaná hodnota je 604800 (1 týždeň).
- Localize Resources - Služby ako Pingdom, GTmetrix a PageSpeed Vám môžu odporúčať optimalizáciu javascriptu a ďalších externých zdrojov napríklad z Googlu, alebo Facebooku. Nad nimi však nemáte žiadnu kontrolu a nemáte ich ako optimalizovať. Zapnutím tejto možnosti sa skopírujú tieto zdroje k tým Vašim (do lokálneho systému), kde môžu byť optimalizované podľa potreby.
- Localization Files - Sem zadajte URL adresu externých javascriptových súborov. Predvolene je vytvorený zoznam odporúčaných URL adries, môžete ale ku nim pridať ďalšie podľa potreby.
Ak je funkcia Localize Resources zapnutá, potom sa tu uvedené zdroje skopírujú a nahradia lokálnou adresou URL. Funguje to iba na HTTPS, nie na HTTP.
URL adresy, ktoré sem chcete zapísať, uveďte každú na jeden riadok a zároveň musia mať príponu súboru .js (napríklad: https://www.google-analytics.com/analytics.js). Všetky ostatné (bez prípony .js) budú ignorované.
Kvôli prehľadnosti sem môžete zadať aj vlastné komentáre, ktoré začínajú mriežkou #.
- Localization Files - Sem zadajte URL adresu externých javascriptových súborov. Predvolene je vytvorený zoznam odporúčaných URL adries, môžete ale ku nim pridať ďalšie podľa potreby.
Príklad:
# Toto je komentár - nižšie uvedené URL adresy majú prípoju .js
https://www.príklad1.sk/a.js
https://www.príklad1.sk/b.js
https://www.príklad2.sk/a.js
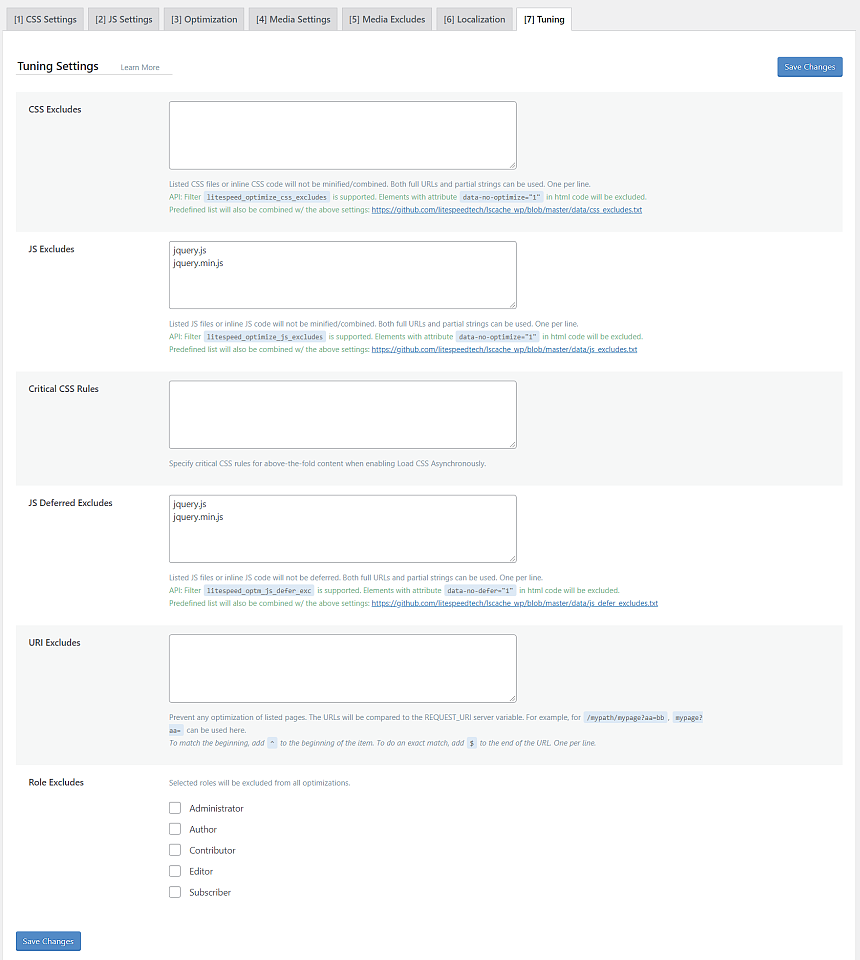
Tuning
- CSS Excludes - Tu uvedené CSS súbory, nebudú minifikované, ani kombinované. Môžete zapísať celú URL adresu, alebo relatívnu cestu k CSS súborom.
Elementy s atribútom data-no-optimize="1" v html kóde budú vylúčené minifikácie a kombinovania.
- JS Excludes - Tu uvedené JS súbory, nebudú minifikované, ani kombinované. Môžete zapísať celú URL adresu, alebo relatívnu cestu k JS súborom.
Elementy s atribútom data-no-optimize="1" v html kóde budú vylúčené minifikácie a kombinovania.
- UCSS Whitelist -
- Separate CCSS Cache Post Types - Predvolene je pre každý typ príspevku (post type) uložená jedna sada kritických CSS. Teda CCSS pre články, CCSS pre stránky, CCSS pre produkty a pod. Ak máte v jednom type príspevku viacero formátovaní napíšte sem konkrétny typ príspevku (Napríklad ak má každá stránka na webe odlišné formátovanie napíšte sem "page". Pre každú stránku na webe sa uložia samostatné kritické súbory CSS.).
- Separate CCSS Cache URIs - Slúži na rovnaký účel ako predošlá funckia "Separate CCSS Cache Post Types", len sem namiesto typu príspevkov napíšte URI podstránok (resp. článkov, produktov, ...), ktoré sú naformátované inak.
- Critical CSS Rules - Tu môžete špecifikovať pravidlá kritických CSS. Táto možnosť je použiteľná pokiaľ máte povolené asynchrónne načítavanie CSS. Môžete ich sem napísať ako čisté CSS.
- JS Deferred Excludes - Tu uvedené JS súbory, nebudú odložené. Môžete zapísať celú URL adresu, alebo relatívnu cestu k JS súborom.
Elementy s atribútom data-no-defer="1" v html kóde budú vylúčené minifikácie a kombinovania.
- Guest Mode JS Excludes - Tu môžete vylúčiť Javascripty z funkcie Guest Mode. Uveďte ich každý na samostatný riadok.
- URI Excludes - Ak chcete vylúčiť niektoré stránky z optimalizácie, môžete ich tu uviesť. Zapíšte celú URL adresu, alebo relatívnu cestu stránky. V prípade zápisu relatívnej cesty Vám môžu pomôcť pravidlá jej zápisu:
Príklad: Máme adresy:
- /webhosting/wordpress/
- /webhosting/wordpress/basic
- /webhosting/wordpress/profi
- /novinka/webhosting/wordpress/
Reťazec /webhosting/wordpress/ sa bude zhodovať so všetkými štyrmi URI
Reťazec /webhosting/wordpress/$ sa bude zhodovať iba s #1, pretože $ označuje presnú zhodu.
Reťazec ^/webhosting/wordpress/ sa bude zhodovať iba s #1, #2 a #3 pretože ^ označuje začiatok URI.
- Optimize for Guests Only - Keď je táto funkcia zapnutá, všetká optimalizácia CSS a Javascriptov sa bude aplikovať iba pre neprihlásených návštevníkov webu.
- Role Excludes - Vybrané roly budú vylúčené zo všetkých optimalizácií.
Database
V tejto sekcii je možné optimalizovať databázu, čo takisto môže prispieť k zrýchleniu Vášej webstránky.
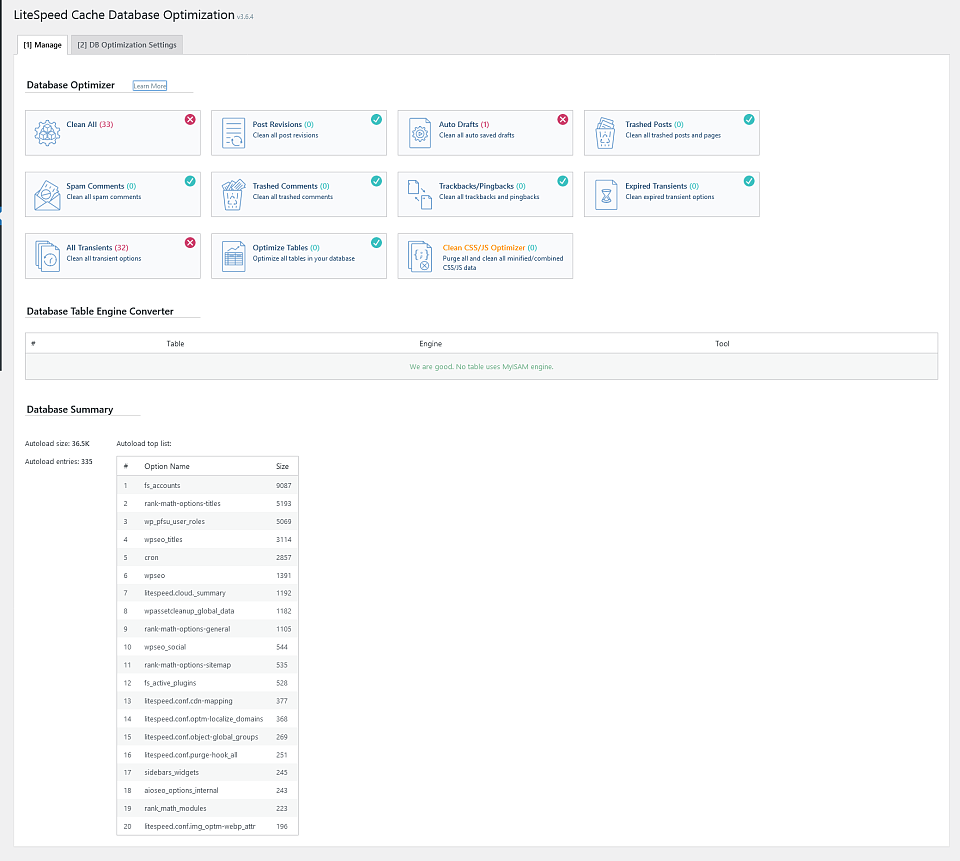
Manage
V tejto časti môžete vidieť viacero tlačidiel. Ak je na nich červené "X", je to možnosť na optimalizáciu databázy. Pokiaľ je tlačidlo označené zelenou fajočkou, nie je potrebné vykonať žiadnu akciu, pretože daná časť databázy je vyčistená.
- Database Optimizer - Odporúčame využiť možnosti optimalizácie databázy, ktoré nájdete v tejto sekcii.
- Clean All - Stlačením tohto tlačidlá vyčistíte všetko, okrem Optimize Tables a Clean CSS/JS Optimizer.
- Post revisions - Zmaže z databázy staré revízie článkov. (Pozor! Je to nezvratný proces).
- Auto Drafts - Keď editujete článok, WordPress natívne uloží verziu článku pred editovaním a po zeditovaní. Ak by Vám v priebehu editácie vypadol internet, alebo došlo k nejakej inej poruche, o článok vďaka týmto zálohám neprídete. Ak je už článok upravený a publikovaný, tieto zálohy nepotrebujete. Stlačením tohto tlačidlá ich zmažete z databázy.
- Trashed Posts - Stlačením tohto tlačidlo zmažete z databázy všetko (napr. články, stránky) čo ste zahodili do koša.
- Spam Comments - Tu môžete zmazať komentáre, ktoré boli označené ako spam.
- Trashed Comments - Táto možnosť natrvalo zmaže všetky komentáre, ktoré ste zahodili do koša.
- Trackbacks & Pingbacks - Pingback je oznámenie, ktoré dostanete (vo WordPresse v sekcii Komentáre) keď na Vášu webstránku odkazuje iná webstránka. Trackback je to isté čo Pingback, ale oznámenie príde majiteľovi inej webstránky, na ktorú Vy odkazujete na svojej webovej stránke. Trackbacks & Pingbacks nie sú potrebné a môžete ich mazať. Zakázať ich môžete vo WordPress administrácii Nastavenia -> Diskusia -> Predvolené nastavenia článku -> Odkliknite Povoliť notifikácie z iných blogov (pingbacks a trackbacks) pre nové články.
- Expired Transients - Transients sú výsledné dáta API volaní ukladané do databázy. Majú nastavený dátum exspirácie. Tie vyexspirované môžete zmazať kliknutím na toto tlačidlo.
- All Transients - Tu môžete zmazať všetky transients.
- Optimize Tables - Stlačte toto tlačidlo, ak chcete optimalizovať tabuľky v databáze.
- Clean CSS/JS Optimizer - Ak používate funkcie minifikácie a kombinácie pre CSS, alebo JS, môžete pomocou tohto tlačidlá zmazať príslušné údaje.
- Database Table Converter - V tejto časti môžete konvertovať jednotlivé tabuľky databázy.
- Database Summary - Táto časť - sumár databázy - má len informatívny charakter.
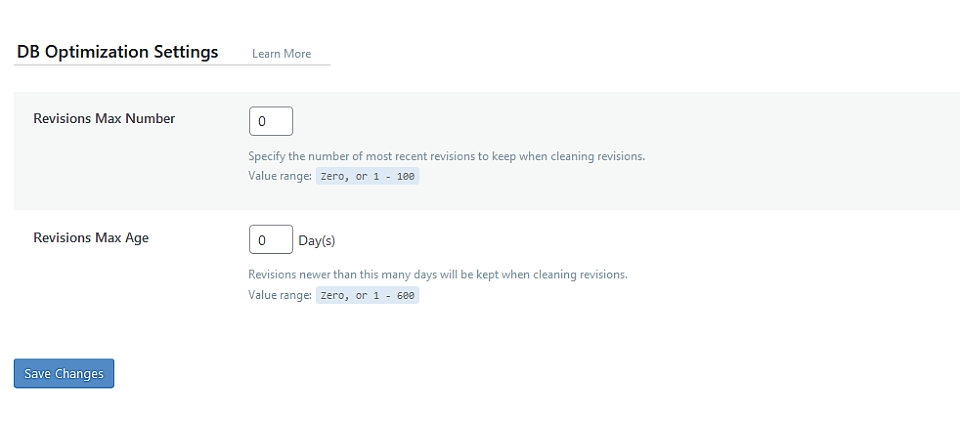
DB Optimization Settings
- Revisions Max Number - Sem zadajte počet revízií, ktoré sa majú pri čistení zachovať.
- Revisions Max Age - Revízie novšie ako je počet dní, ktorý tu je uvedený, sa pri čistení revízií ponechajú.
Crawler
Crawler je internetový prehľadávač, ktorý prehľadáva podstránky na Vašej webovej stránke, ktoré nie sú uložené v cache. Crawler takto supluje návštevníka Vašej webstránky a keď na nejakú nezacachovanú podstránku príde, tá podstránka sa uloží do cache a keď na ňu príde reálny návštevník načíta sa mu z cache - takže rýchlejšie.
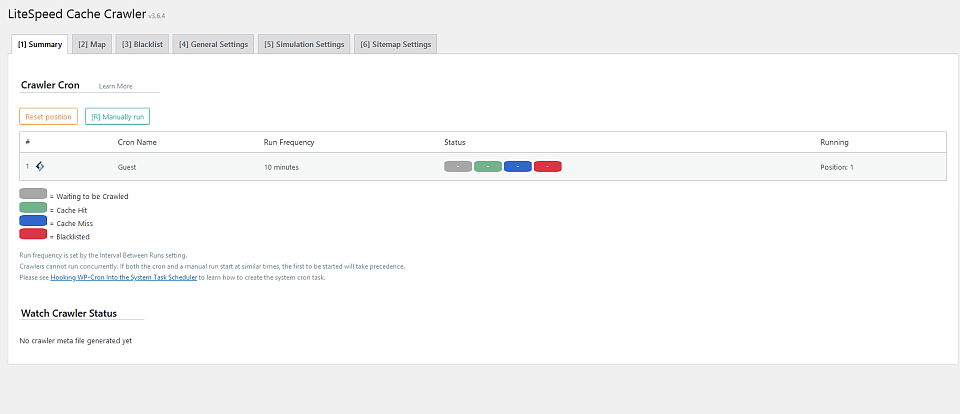
Summary
- Crawler Cron - Tu môžete vidieť priebeh crawlerov povolených pre Váš web.
- Tlačidlo Reset Position - Použite toto tlačidlo, ak chcete spustiť Crawlera od začiatku.
- Tlačidlo Manually run - Použite toto tlačidlo, ak chcete spustiť Crawlera hneď a nechcete čakať, kým sa spustí crawler automaticky.
- Watch Crawler Status - Po kliknutí na tlačidlo "Show Crawler Status" môžete sledovať priebeh crawlerovania.
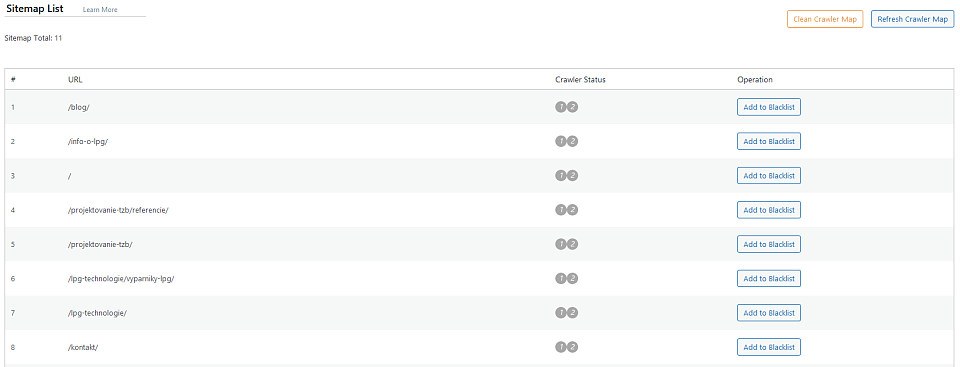
Map
V tejto časti budú vypísané URI, ktoré boli prejdené crawlerom aj so statusom. V tabuľke vedľa URI v stĺpci "Operation" máte možnosť zaradiť konkrétnu URI do blacklistu.
- Tlačidlo Clean Crawler Map - Kliknutím na tlačidlo vyčistíte celý zoznam.
- Tlačidlo Refresh Crawler Map - Ak sa Vám nezobrazuje žiadny zoznam, kliknite na toto tlačidlo, čím sa aktualizujú údaje.
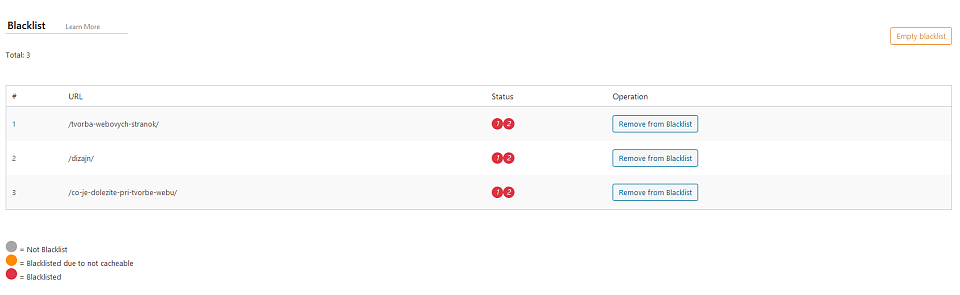
Blacklist
Tu bude zoznam tých URI, ktoré sú zaradené do blacklistu. Ak chcete vyčistiť celý blacklist, stlačte tlačidlo Empty blacklist. Ak by ste chceli zmazať z tohto zoznamu iba niektoré URI, tak v stĺpci "Operation" máte možnosť zmazať konkrétnu URI z blacklistu kliknutím na tlačidlo "Remove From Blacklist".
General Settings
- Crawler - Tu môžete zapnúť Crawler cron, ktorý bude prehľadávanie crawlerom vykonávať automaticky v závislosti na ďalších nastaveniach v tejto časti.
- Delay - Crawler odosiela požiadavky na server pri prechádzaní webom. Ak medzi požiadavkami nie je žiadna pauza môže to spôsobiť vysoké zaťaženie servera. Tu môžete nastaviť oneskorenie (v mikrosekundách), aby LiteSpeed Cache plugin vedel, ako často má na server odosielať novú požiadavku. Predvolená hodnota je 500 mikrosekúnd (0,0005 sekundy). Ak by ste chceli znížiť zaťaženie servera crawlerovaním, môžete zvýšiť túto hodnotu (musí byť menšia než 30 000).
- Run Duration - Tu si môžete nastaviť ako dlho bude crawler prehľadávať Vašu webstránku. Po uplynutí času, ktorý tu bude nastavený (predvolená hodnota je 400 sekúnd) si dá crowler pauzu na čas definovaný v Interval Between Runs. Odporúčame nechať predvolenú hodnotu, alebo nižšiu.
- Interval Between Runs - Uvedená hodnota vyjadruje dĺžku prestávky, ktorú bude mať Crawler po uplynutí času, ktorý je určený na prehľadávanie webstránky - Run duration. Predvolená hodnota je 600 sekúnd. Aby crawlerovanie prebehlo rýchlejšie, môžete si túto hodnotu znížiť (najnižšia hodnota môže byť 60 sekúnd).
- Crawl Interval - Táto hodnota vyjadruje čas, po ktorého uplynutí sa opäť spustí crawlerovanie Vašej webstránky. To záleží od toho, ako dlho trvá jedno crawlerovanie celej webovej stránky. Najlepším spôsobom, ako na to prísť, je niekoľkokrát spustiť crawlerovanie webstránky a sledovať uplynulý čas. Akonáhle budete mať výsledný približný čas, navýšte ho o napr. jednu štvrtinu z výsledného priemerného času a hodnotu, ktorá Vám výjde zadajte sem do Crawl Interval.
- Threads - Predvolená hodnota je 3. V tomto prípade prebiehajú 3 samostatné procesy crawlerovania webstránky súčasne. Čím vyššia hodnota (max 16), tým rýchlejšie bude web prehľadávaný crawlerom, ale zároveň tým dochádza k väčšiemu zaťažovaniu servera.
- Timeout - Táto hodnota stanovuje ako maximálne dlho bude Crawler prehľadávať jednu podstránku. Predvolená hodnota je 30 sekúnd.
- Server Load limit - Toto nastavenie zabraňuje tomu, aby si Crowler "ukradol" všetok výkon pridelený Vášmu hostingovému balíku.
Ako to funguje?
Príklad: Crawler začne prehľadávať Vašu webstránku. Začne prvou podstránkou, na ktorej sa zdrží maximálne do času, ktorý je uvedený v "Timeout" (30 sekúnd). Po čase uvedenom v "Delay" (500 mikrosekúnd) prejde na druhú podstránku, potom na tretiu atď. Ak je uvedené vyššie číslo ako 1 v "Threads" Crawler bude prechádzať aj viacero podstránok súčasne. Toto bude Crawler vykonávať tak dlho, ako je uvedené v "RunDuration" (400 sekúnd). Po 400 sekundách sa Crawler pozastaví na čas uvedený v "Interval Between Runs" (600 sekúnd).
Celý opísaný proces sa zopakuje po uplynutí času nastavenom v "Crawl Interval" (Do tohto času sa počíta aj samotný proces crawlerovania webstránky).
Všetko čo môže spôsobiť zaťaženie servera sa týka vyhradených prostriedkov vo Vašom hostingovom balíku.
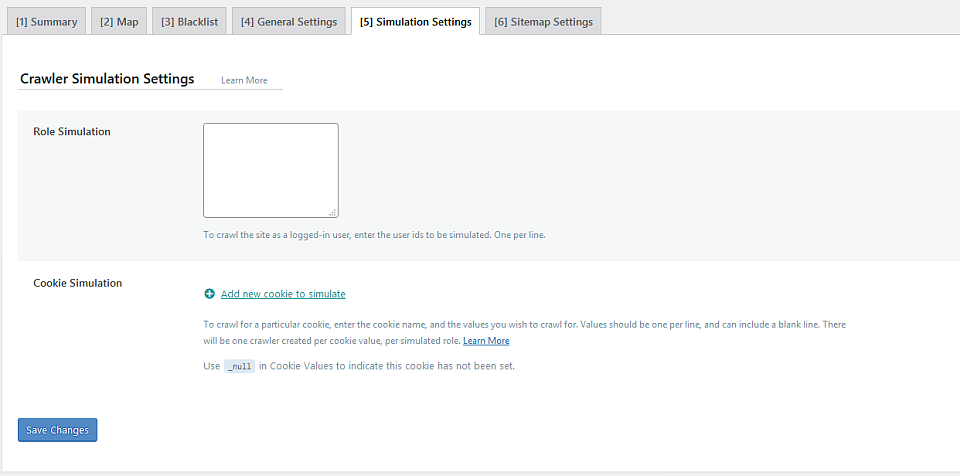
Simulation Settings
- Role Simulation - Štandardne, crawler vystupuje pri prechádzaní webu ako neprihlásený návštevník a preto zacachuje len podstránky, určené pre neprihlásených návštevníkov webu. Tu môžete nastaviť ID používateľa, ktorý korešponduje s rolou, pre ktorú chcete cachovať obsah. Túto možnosť môžete využiť pokiaľ máte na webstránke možnosť registrácie a prihlasovania pre návštevníkov Vašej webstránky.
Príklad: Ak chcete cachovať stránky určené pre používateľov s rolou Editor, zadajte do tohoto políčka ID jedného používateľa, ktorý má rolu Editor.
- Cookie Simulation - Ak chcete prehľadávať konkrétny súbor cookie, zadajte sem názov súboru cookie (Cookie Name) a hodnoty, ktoré chcete prehľadávať. Hodnoty zapisujte každú na samostatný riadok.
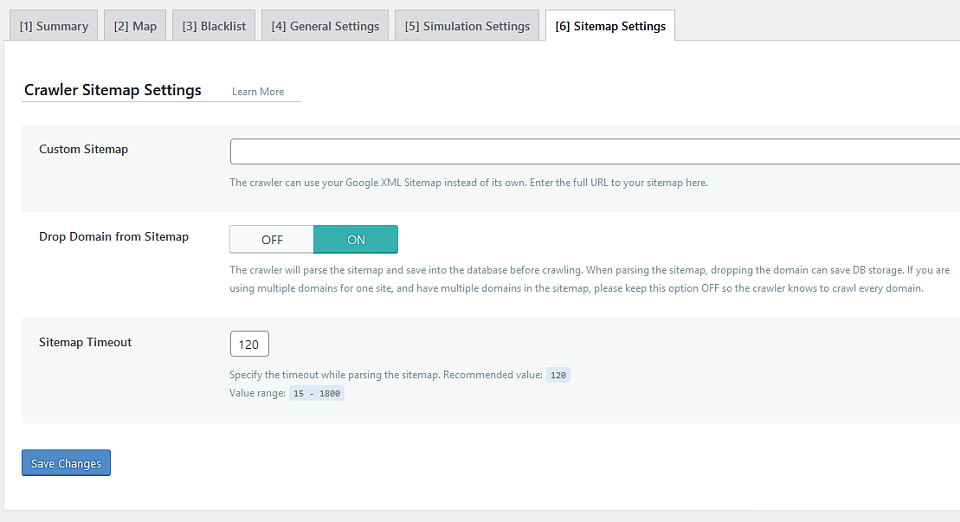
Sitemap Settings
Sitemaps je súbor, ktorý má za úlohu pomôcť internetovým vyhľadávačom (ako napr. Google) spoznať štruktúru webovej stránky.
- Custom Sitemap - Sem zadajte celú URL adresu xml sitemapy Vašej webstránky. (Sitemapu nájdete v SEO plugine v sekcii sitemap - môže byť v tvare https://vasa-domena.sk/sitemap_index.xml).
- Drop Domain from Sitemap - Crawler zanalyzuje sitemapu a uloží do databázy pred crawlerovaním. Pri analýze sitemapy môže vyhodenie domény ušetriť databázové úložisko. Odporúčame nechať predvolene zapnuté.
Ak pre jeden web používate viac domén a v súbore sitemap máte viac domén, nechajte túto možnosť vypnutú. V opačnom prípade bude crawler prehľadávať iba jednu z domén.
- Sitemap Timeout - Tu sa nastavuje časový limit na analýzu súboru sitemap. Odprúčame ponechať predvolenú hodnotu. Ak je Váš web naozaj veľký (a teda bude aj dlhšie trvať analýza sitemapy) zvýšte hodnotu (maximálne na 1800 sekúnd).
Ako postupovať?
- Pridajte sitemap v časti Sitemap Settings
- Zapnite crawlera v časti General Settings
- Podľa potreby nastavte ďalšie parametre v časti General Settings
- Môžete manuálne spustiť crawlera v Časti Summary
- Môžete sledovať priebeh crawlerovania v časti Summary
- Môžete pozriet zoznam crawlerom prehľadávaných podstránok na Vašej webstránke v časti Map, alebo podstránok zaradených do blacklistu v časti Blacklist
Toolbox
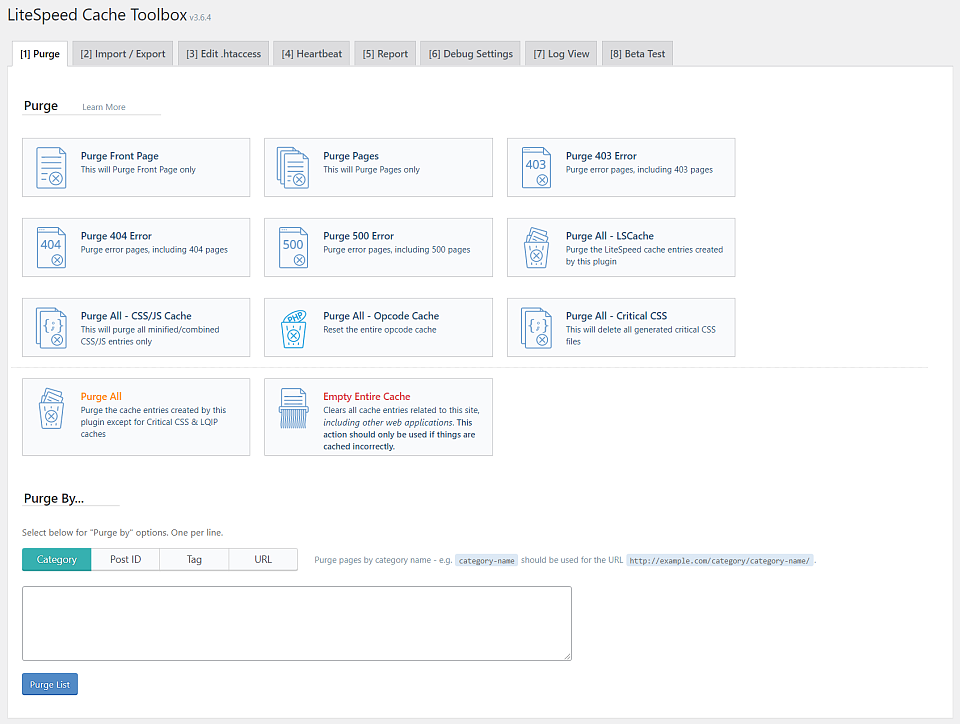
Purge
V tejto sekcii môžete manuálne zmazať cache podľa rôznych kritérií.
- Purge Frontpage - Stlačením tohto tlačidlá vyčistíte iba úvodnú stránku Vášho webu.
- Purge Pages - V tomto prípade "pages" znamenajú stránky v zmysle custom post type vo WordPresse (Stránky, ktoré sú v ľavom bočnom panely vo WordPress administrácii. To znamená, že sa z cache vymažú iba stránky. Články a iné custom post types sa z cache nezmažú).
- Purge Error Pages - Tieto tlačidlá (Purge 403 Error, Purge 404 Error a Purge 500 Error) Vám umožňujú zmazať z cache "Error stránky".
- Purge All - LSCache - Stlačením tohto tlačidlá zmažete položky v cache súvisiace s touto jednou inštaláciou WordPressu. Ak by bola stránka uložená do cache inou webovou aplikáciou, cache sa nevymaže. Stlačením tohto tlačidlá vymažete aj všetky crawlerované stránky.
- Purge All - CSS/JS - Toto tlačidlo vymaže všetky minifikované a kombinované súbory JavaScriptu a CSS, ktoré boli uložené do cache v závislostí od nastavení v sekcii "Page Optimization".
- Purge All - Opcode Cache - Toto tlačidlo vymaže cache operačného kódu.
- Purge All - Critical CSS - Toto tlačidlo slúži na vymazanie všetkých kritických CSS vygenerovaných prostredníctvom služby QUIC.cloud CSS.
- Purge All - Toto tlačidlo kombinuje všetky ostatné tlačidlá „Vymazať všetko“. Vyčistí všetko, až na pár výnimiek: nevyčistí Critical CSS ani LQIP Placeholders.
- Empty Entire Cache - Toto je tlačidlo, ktoré by sa malo používať, iba ak máte problém, ktorý sa nedá vyriešiť inak. Stlačením tohto tlačidlá vyčistíte všetky položky z cache pre celú webovú stránku, vrátane položiek z iných webových aplikácií.
- Purge By... - Tu môžete vyčistiť jednotlivé kategórie, články podľa ID, značky (tagy) a URL adresy. Konkrétne kategórie, články podľa ID, značky (tagy) a URL adresy vymažete z cache kliknutím na tlačidlo "Purge List".
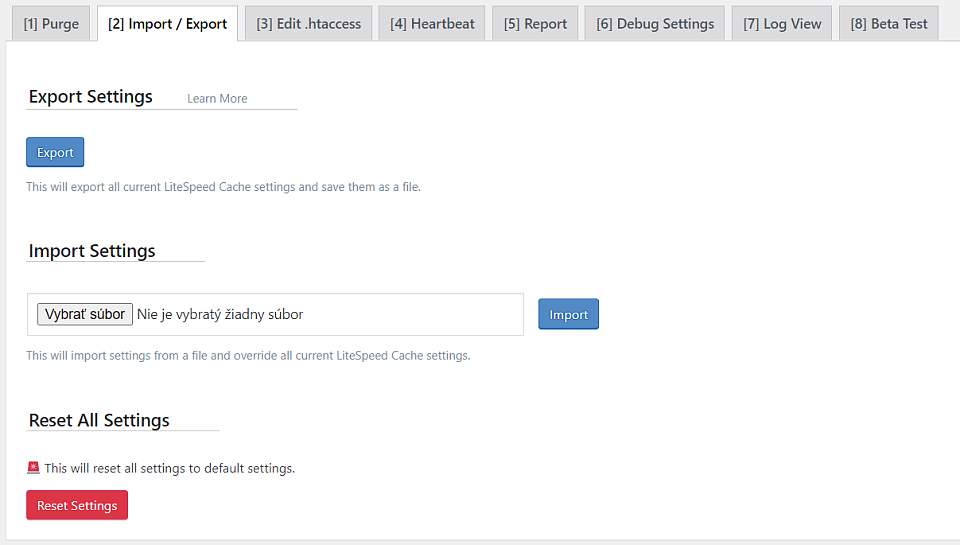
Import/Export
Pomocou týchto funkcií dokážete zálohovať nastavenia LiteSpeed Cache pluginu, alebo ich nahrať cez import a ušetriť čas pri nastavovaní tohto pluginu.
Kedy sa Vám to môže zísť?
- Robíte experimentálne zmeny. Uložte pôvodnú konfiguráciu, aby ste ju mohli obnoviť, ak dôjde k nejakej chybe.
- Migrujete web na iný hosting.
- Chcete použiť rovnakú konfiguráciu na Vašej ďalšej webstránke.
- Export - Týmto sa exportujú všetky aktuálne nastavenia LiteSpeed Cache pluginu a uložia sa ako súbor.
- Import - Týmto sa nahrajú nastavenia z exportovaného súboru a prepíšu sa všetky aktuálne nastavenia LiteSpeed Cache pluginu.
- Reset All Settings - Týmto tlačidlom obnovíte pôvodné nastavneia LiteSpeed Cache pluginu.
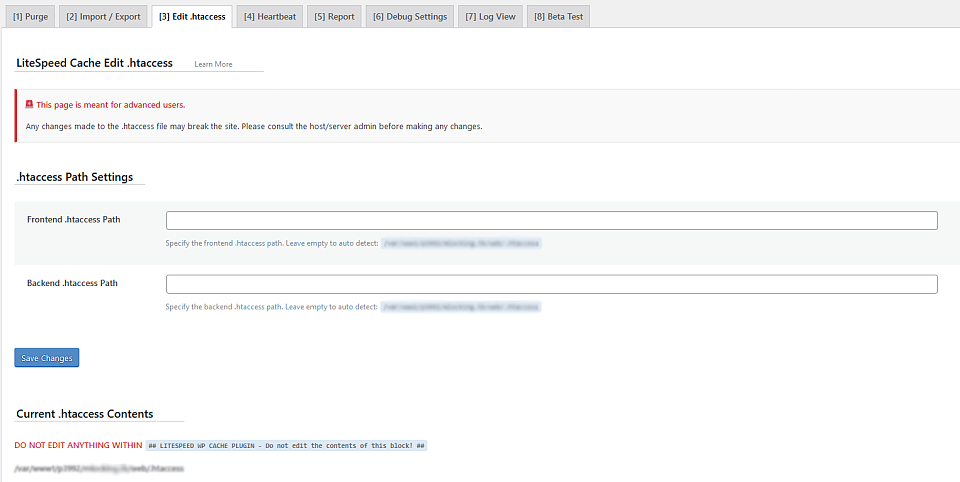
Edit .htaccess
Táto časť je určená pre pokročilých užívateľov! Na našich serveroch je nastavené všetko tak, aby ste v tejto časti nemuseli nič meniť.
- .htaccess Path Settings - LiteSpeed Cache plugin dokáže automaticky detekovať umiestnenie .htaccess súboru. Ak to z nejakých príčin nedokáže, nastavte ju manuálne.
- Frontend .htaccess Path - Tu môžete špecifikovať cestu k súboru .htaccess.
- Backend .htaccess Path - Tu môžete špecifikovať cestu k súboru .htaccess.
Ak chcete mať rozdielne cesty pre Frontend a Backend .htaccess, potrebujete mať aj vytvorené dva .htaccess súbory (v rôznych priečinkoch).
- Current .htaccess Contents - Tu je zobrazený aktuálny obsah súboru .htaccess, ktorý je možné editovať. Odporúčame ho nemeniť.
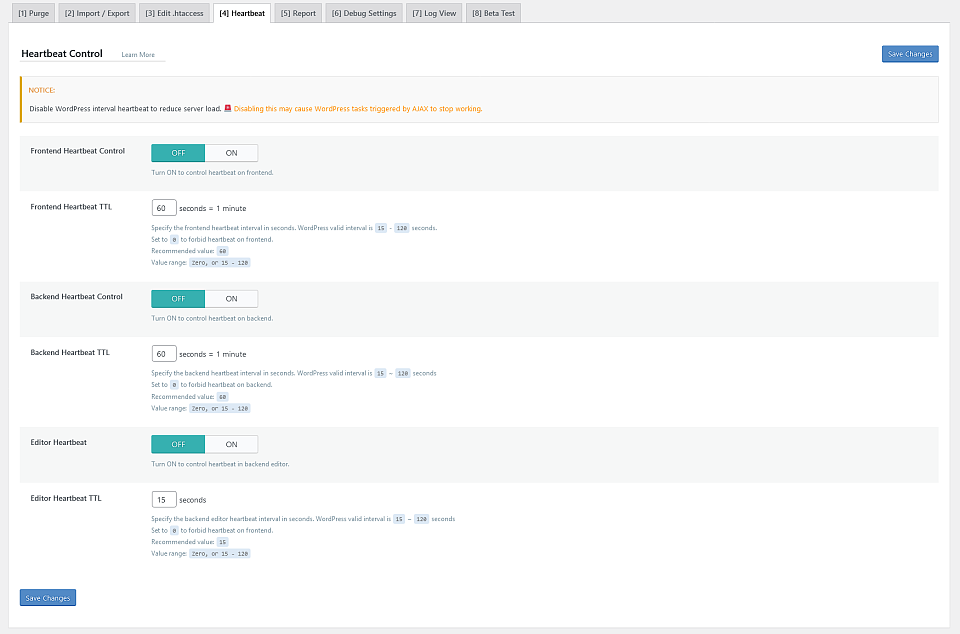
Heartbeat
Heartbeat API zabezpečuje komunikáciu medzi prehliadačom a serverom pomocou AJAX volaní. Vďaka Heartbeat API napríklad vidíte vo WordPress administrácii vždy aktuálne informácie.
Na druhej strane Heartbeat posiela ajaxové požiadavky na server, čo môže mať za následok vyťaženie CPU.
Predvolene je v LiteSpeed Cache plugine vypnutý.
- Frontend Heartbeat Control - Tu môžete zapnúť heartbeat na frontende - časť webu, ktorú vidí návštevník webstránky.
- Frontend Heartbeat TTL - Tu môžete zmeniť interval AJAX volaní na server. Hodnota "0" deaktivuje Frontend Heartbeat.
- Backend Heartbeat Control - Tu môžete zapnúť heartbeat pre WordPress administráciu.
- Backend Heartbeat TTL - Tu môžete zmeniť interval AJAX volaní na server.
- Editor Heartbeat - Táto funkcia deaktivuje Frontend Heartbeat. Použite ju len v prípade, že Vaše pluginy/téma nevyužíva admin-ajax.php.
- Editor Heartbeat TTL - Tu zadajte interval heartbeatu v sekundách. Zvoľte interval medzi 15-120 sekúnd. Ak sem zadáte číslo 0, vypnete heartbeat editor.
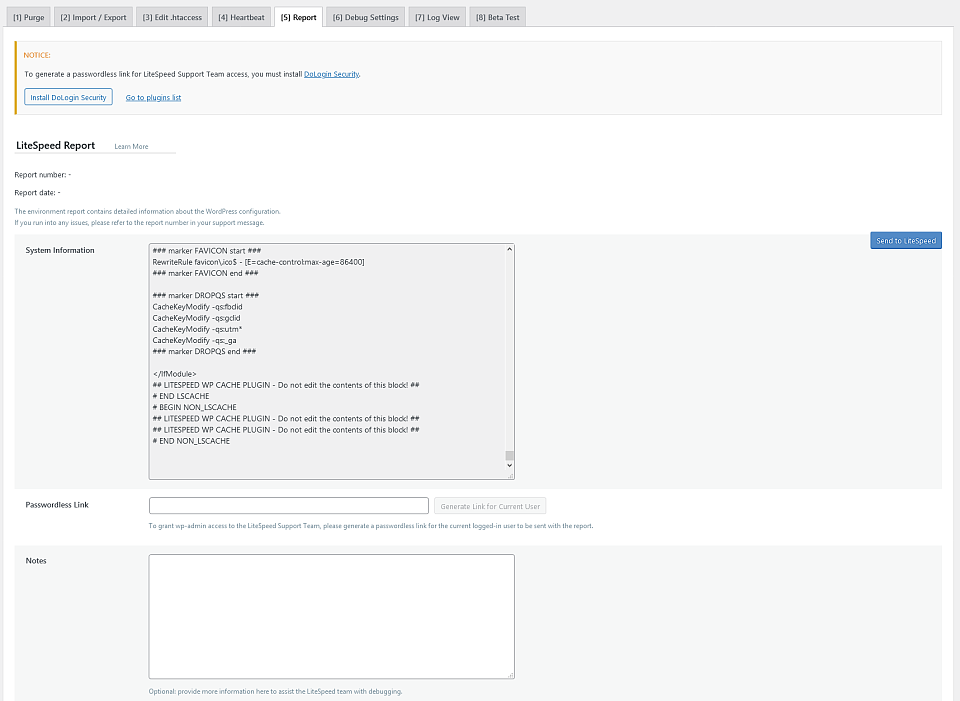
Report
Report number (Vaše unikátne číslo) a Report date (Dátum a čas, kedy ste zaslali systémové informácie podpore) sa definujú po zaslaní systémových informácií podpore LiteSpeed Cache pluginu.
- System information - Ak by sa niekedy vyskytol problém na Vašej webstránke, ktorý si vyžaduje podporu zo strany vývojárov LiteSpeed Cache pluginu, môžu si od Vás vypýtať informácie o nastavení tohto pluginu, aké ďaľšie pluginy máte vo WordPresse nainštalované a takisto aký je obsah .htaccess súboru. Všetky tieto informácie sú obsiahnuté v tejto časti LiteSpeed Cache pluginu.
Systémové informácie pošlete podpore LiteSpeed Cachce pluginu kliknutím na tlačidlo "Send To LiteSpeed". - Passwordless Link - Tu môžete vygenerovať URL adresu, cez, ktorú sa bude môcť prihlásiť do WordPress administrácie Vášho webu podpora LiteSpeed Cache pluginu. Tento link dokážete vygenerovať iba pomocou ďalšieho pluginu DoLogin Security, ktorý si potrebujete nainštalovať.
- Notes - Sem môžete napísať (po anglicky :)) doplňujúce informácie, napríklad výpis z Logu, alebo informácie o tom, po akej zmene sa na webstránke objavil problém, alebo niečo podobné, čo by mohlo pomôcť podpore LiteSpeed Cache pluginu pri hľadaní riešenia problému.
Ako postupovať?
- Nainštalujte si DoLogin Security plugin.
- Vygenerujte URL adresu (Passwordlress Link).
- Akto považujete za potrebné, napíšte doplňujúce informácie (Notes).
- Kliknutím na tlačidlo "Send To LiteSpeed" odolšlite systémové informácie podpore LiteSpeed Cache pluginu.
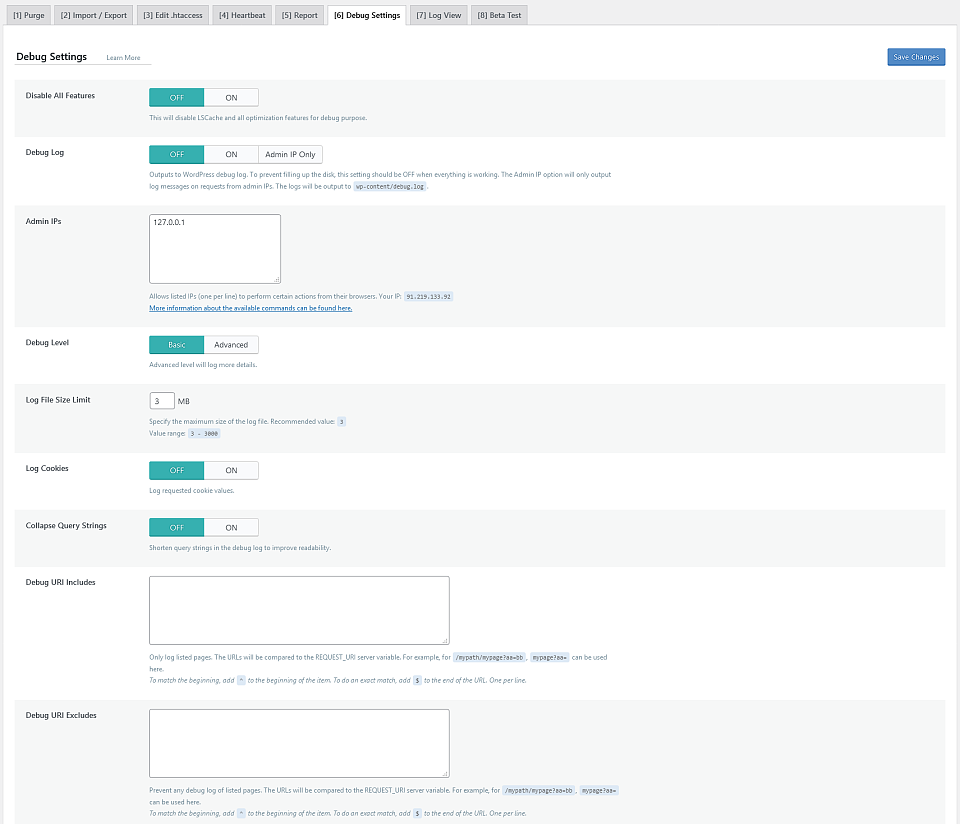
Debug Settings
- Disable All Features - Ak potrebujete debugovať Váš web, zapnite túto možnosť a deaktivujú sa všetky nastavenia LiteSpeed Cache pluginu. Keď s debugovaním skončíte, nezabudnite túto možnosť vypnúť.
- Debug Log - Ak zapnete túto možnosť, vytvorí sa log súbor do /wp-content/debug.log. Log sa bude zobrazovať aj vo WordPress administrácii v LiteSpeed Cache plugine v sekcii Toolbox v časti Log View. Debug Log zapnite len v prípade, že chcete debugovať webstránku. Ak túto možnosť prepnete na "Admin IP Only" v logu budú zapísané len žiadosti, ktoré budú prichádzať z IP adries uvedených v nasledujúcej možnosti - Admin IPs.
- Admin IPs - Sem zadajte IP adresy administrátorov webstránky (Jednu IP adresu na jeden riadok).
- Debug Level - Tu si môžete vybrať z dvoch možností, ako detailné informácie sa majú zapisovať do Log súboru. Basic = menej detailné (budú poskytnuté menej detailné informácie, ale zaroveň zaberú menej miesta na serveri), Advanced (detailnejšie informácie, ktoré aj zaberú viacej miesta na serveri).
- Log File Size Limit - Tu nastavte maximálnu veľkosť Log súboru. Minimum je 3MB a maximum je 3000MB.
- Log Cookies - Tu môžete povoliť, či budú v logoch zahrnuté aj cookies (väčšinou to nie je potrebné).
- Collapse Query Strings - Zapnutím tejto možnosti sa budú v log súbore zobrazovať skrátene zapísané reťazce, čím sa zlepší prehľadnosť a čitateľnosť logov.
- Debug URI Includes - Tu môžete definovať, aké podstránky sa majú zapisovať do logov.
Príklad: Máme adresy:
- /webhosting/wordpress/
- /webhosting/wordpress/basic
- /webhosting/wordpress/profi
- /novinka/webhosting/wordpress/
Reťazec /webhosting/wordpress/ sa bude zhodovať so všetkými štyrmi URI
Reťazec /webhosting/wordpress/$ sa bude zhodovať iba s #1, pretože $ označuje presnú zhodu.
Reťazec ^/webhosting/wordpress/ sa bude zhodovať iba s #1, #2 a #3, pretože ^ označuje začiatok URI.
- Debug URI Excludes - Tu môžete vylúčiť podstránky, ktoré sa NEMAJÚ zapisovať do logov. Zapísať ich môžete rovnakým spôsobom ako je opísaný v príklade vyššie (pri Debug URI Includes).
Log View
Ak ste v predošlej časti zapli "Debug Log", tu budete vidieť výpis z logu, umiestnenom vo /wp-content/debug.log.
Ak by sa v logu zobrazovalo príliš veľa starších záznamov, kliknutím na tlačidlo "Clear Log" vymažete všetky záznamy okrem najnovšieho.
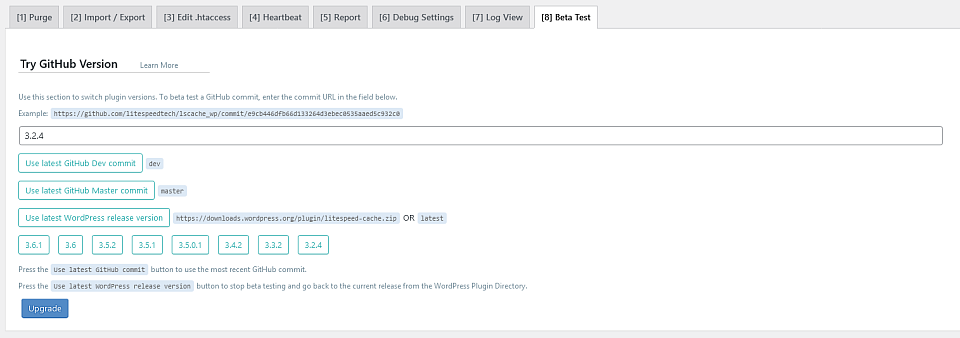
Beta Test
V tejto časti môžete vyskúšať verzie LiteSpeed Cache pluginu, ktoré nevyšli ako oficiálne verzie, pomocou jedného z tlačitok, alebo môžete prejsť na predošlé oficiálne verzie pluginu.
Beta verzie LiteSpeed Cache pluginu používajte výlučne na testovanie, nie na ostrej webstránke!
- Use latest GitHub Dev commit - Prejdete na najnovšiu beta verziu LiteSpeed Cache pluginu.
- Use latest GitHub Master commit - Táto verzia predstavuje zvyčajne budúce oficiálne vydanie a po beta testovaní pravdepodobne vyjde ako ďalší update tohto pluginu.
- Use latest WordPress release version - Týmto tlačidlom prepnete na súčasnú najnovšiu verziu LiteSpeed Cache pluginu. Túto možnosť využite, pokiaľ ste testovali inú beta verziu a chcete vrátiť späť najnovšiu ostrú verziu tohto pluginu.
- Tlačidlá s očíslovanými predošlími verziami Vám umožňujú prepnúť LiteSpeed Cahce plugin na staršie verzie.