Aktivovanie HTTP Cache
Frontend HTTP Cache je v súčasnosti jednou z veľmi účinných metód ako zrýchliť načítavanie webových stránok. Môžete ju využiť nie len pri vysokých návštevnostiach, ale aj pri bežných weboch.
V našom blogu som uverejnil článok, ktorý podrobne vysvetľuje ako Cache funguje a ako môže zrýchliť načítavanie stránok.
HTTP Cache ponúkame pre našich užívateľov v rámci profi webhostingu. Je možné ju zapnúť iba pre Apache, nie pre OpenLiteSpeed server, pretože OpenLiteSpeed server využíva vlastnú vstavanú cache.
Aktivovanie HTTP Cache
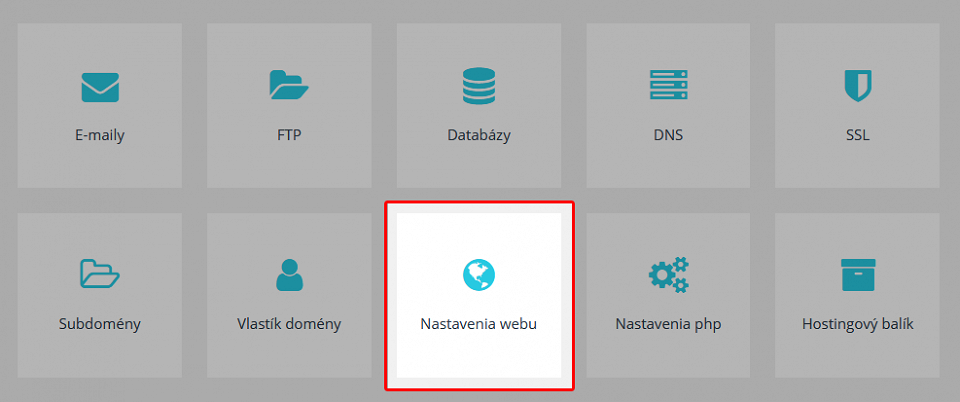
- V prehľade domény kliknite na tlačidlo "Nastavenie webu"
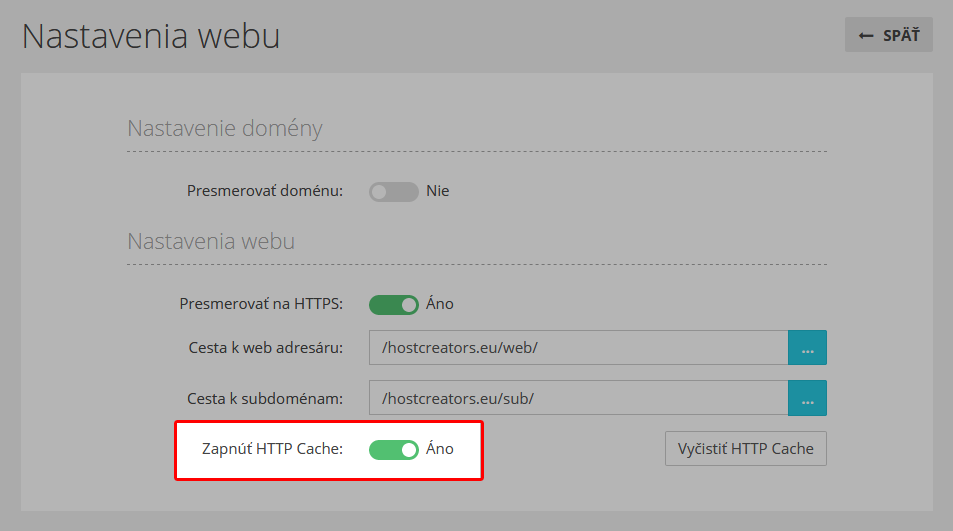
- V nasledujúcom okne zapnite HTTP Cache tak, ako to ukazuje nasledovný obrázok:
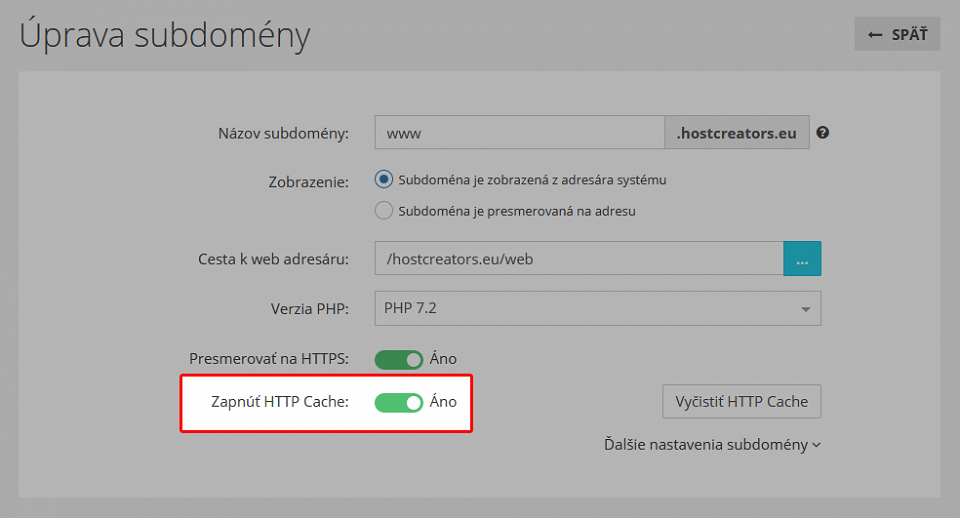
Aktivovanie HTTP Cache pre subdoménu
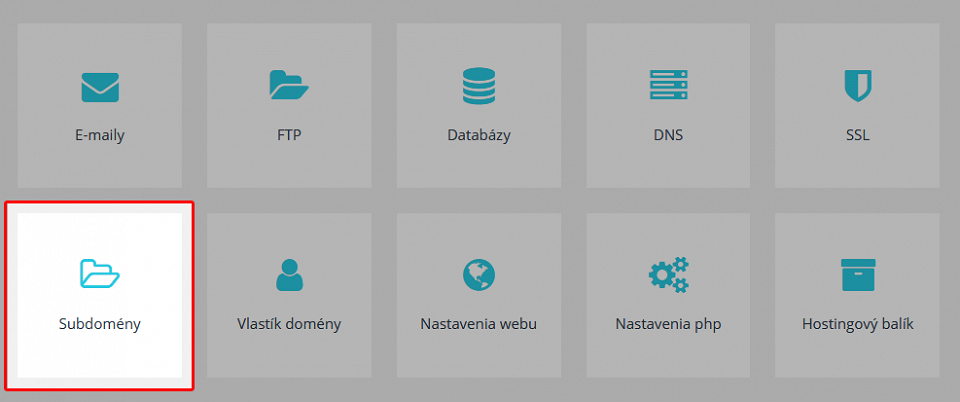
- V prehľade domény kliknite na tlačítko "Subdomény".
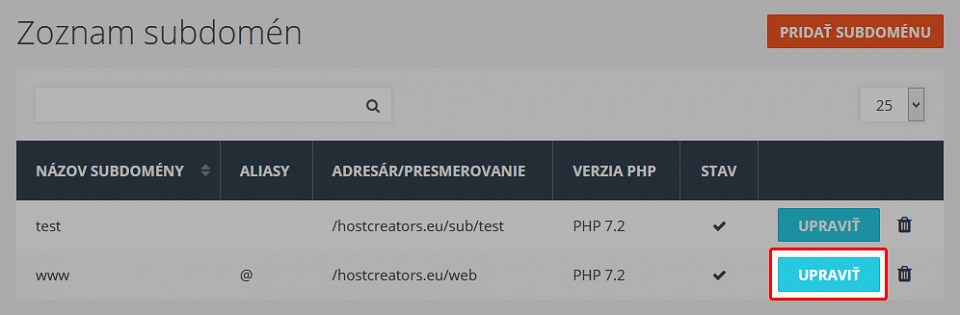
- V nasledujúcom zozname si vyberte subdoménu ktorej chcete nastaviť HTTP Cache a kliknite na tlačidlo "Upraviť".
- V nasledujúcom okne zapnite HTTP Cache tak, ako to ukazuje nasledovný obrázok:
Ako zistím, že CACHE funguje?
- Otvorte si v prehliadači webovú konzolu, (vo Firefoxe Ctrl+Shift+K, v Chrome Ctral+Shift+I)
- Kliknite na záložku "Sieť" alebo "Network"
- V zozname súborov, ktoré boli stiahnuté si vyberte súbor, ktorý by mal byť uložený v Cache servera a kliknite naň (napríklad CSS alebo JS súbor)
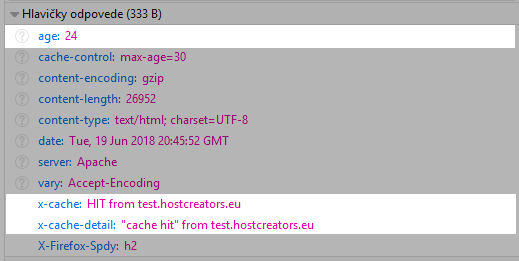
- V detailoch hlavičiek by sa mali nachádzať hlavičky: X-Cache, X-Cache-Detail a Age
- X-Cache hlavička zobrazuje, či bol obsah načítaný priamo zo servera (MISS) alebo z Cache Servera (HIT) za týmto slovom nasleduje názov domény, ktorej sa Cache týka
- X-Cache-Detail hlavička zobrazuje detailnejšie informácie o obsahu, či sa práve pokúša server umiestniť obsah do cache, alebo či je obsah načítaný už z Cache
- Age hlavička zobrazuje aktuálny vek súboru uloženého v Cache v sekundách. Age dokáže nadobudnúť hodnotu maximálne takú, aká je uvedená v hlavičke Cache-Control: max-age=X
Vyčistenie HTTP Cache
Pri používaní HTTP cache sa často stane, že potrebujeme vyčistiť cache na serveri. Obyčajne sa to stáva pri umiestnení nových súborov na server, ktorému je potrebné tento nový stav oznámiť. Pre tento účel sme v našom WebAdmine umožnili užívateľom vyčistiť cache na úrovni domén a subdomén.
Postup pre vyčistenie Cache:
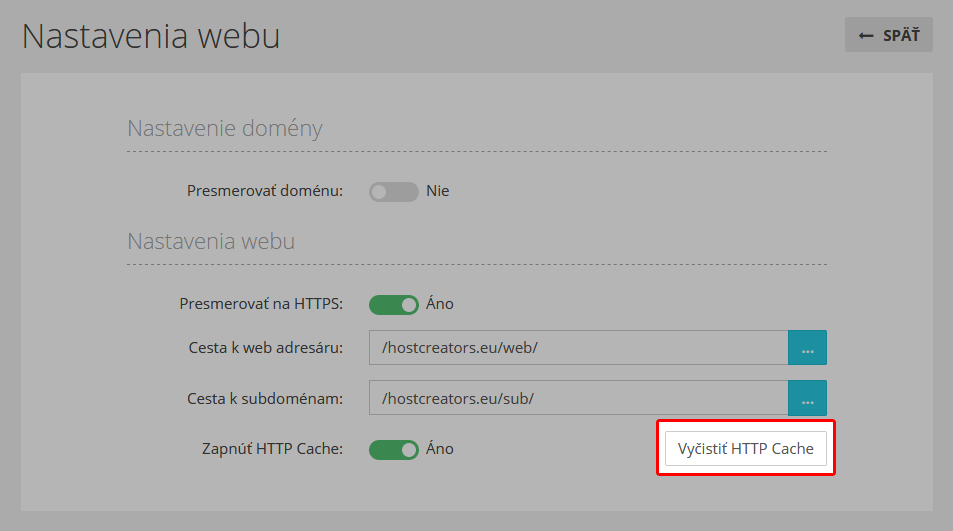
- Kliknite v prehľade domény na tlačidlo "Nastavenie webu"
- Ak chcete vyčistiť Cache pre konkrétnu subdoménu, kliknite v prehľade domény na tlačidlo "Subdomény", vyberte si subdoménu a kliknite na tlačidlo "Upraviť"
- V nasledujúcom okne kliknite na tlačítko "Vyčistiť HTTP Cache"
- Po kliknutí sa zobrazí v tlačidle ikonka, ktorá znázorňuje práve prebiehajúce čistenie Cache. Vyčistenie sa vykoná do jednej minúty.
WordPress a iné aplikačné frameworky
CMS systémy ako napríklad WordPress a frameworky podobné Symfony, Laravel, CodeIgniter smerujú všetok obsah na index.php súbor. V závislosti od pravidiel napísaných pre mod_rewrite, je možné, že sa zobrazuje nesprávny obsah na podstránkach. Obyčajne sa to prejavuje tak, že obsah jednej stránky (napríklad úvodnej stránky) sa zobrazuje aj na podstránkach.
Aby ste tomu zabránili, musíte zabezpečiť, aby Apache pri ukladaní do cache zohľadňoval aj tzv. REQUEST_URI, čiže to, čo sa nachádza za hlavnou doménou. Dá sa to dosiahnuť jednoduchou úpravou pravidla RewriteRule, ktorý sa obyčajne nachádza v súbore .htaccess:
# WordPress Permalink rewrites
RewriteBase /
RewriteRule ^index.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ /index.php/$1 [L]