Čo je LiteSpeed Cache?
LiteSpeed Cache (LSCache) je zabudovaná frontend cache v LiteSpeed alebo OpenLiteSpeed webserveri. Je určená pre zvládanie nárazovej záťaže na web server, čím šetrí výkon serverov a tak zrýchľuje načítavanie web stránok.
Public Cache vs. Private Cache
Public Cache (verejná alebo zdieľaná cache) môže používať viac klientov. Návštevník webu tak môže dostať kópiu webovej stránky priamo z vyrovnávacej pamäte bez toho, aby ju získal priamo z pôvodného servera. Verejná cache sa používa najmä na stránkach, ktoré sa menia len zriedka, alebo na také, ktoré sú často dopytované.
Private Cache (súkromná cache) používa len jeden klient. Všeobecne sa týka iba vyrovnávacej pamäte spravovanej samotným klientom. Private cache neponúka takú škálovateľnosť ako Public cache, ale jej hlavnou výhodou je možnosť cachovať stránky, ktoré nemôžu pre všetkých návštevníkov webu zobrazovať rovnaké výsledky. Dobrým príkladom je košík v eshope, alebo také stránky, ku ktorým sú oprávnení pristupovať len prihlásení používatelia.
Ako používať LiteSpeed Cache?
Najjednoduchším spôsobom je využiť vo Vašom CMS modul, ktorý bude priamo spolupracovať LiteSpeed Cache. Napríklad pre WordPress existuje tzv. LiteSpeed Cache Modul, ktorý si jednoducho viete nainštalovať do svojho WordPressu. Modul posiela sám príkazy do LiteSpeed Cache čo má uložiť do pamäti a na akú dobu.
Veľmi dôležité je pri frontend cache čistenie pamäti. Ak napríklad aktualizujete nejaký článok na stránke, je potrebné pamäť vyčistiť aby si mohla načítať nový obsah. V opačnom prípade by návštevníci Vašich stránok videli stále pôvodný článok. O všetko toto sa postará vo WordPresse práve spomínaný LiteSpeed Cache Modul.
TIP: prečítajte si ako nastaviť LiteSpeed Cache plugin pre WordPress.
Manuálne nastavenie LiteSpeed Cache
Ak robíte vlastný vývoj web stránky, je možné, že nebudete vedieť využiť modul, ktorý by cachovanie vyriešil za Vás. Zapnutie a ovládanie verejnej cache môžete robiť cez .htaccess súbor. Základné nastavenie je takéto:
<IfModule LiteSpeed>
RewriteEngine On
RewriteRule .* - [E=cache-control:max-age=120]
</IfModule>
- <IfModule LiteSpeed>...</IfModule>: Všetky direktívy musia byť umiestnené medzi otvárací a uzatvárací tag.
- E=cache-control: Zapnutie verejnej cache.
- max-age=120: Určuje ako dlho bude cache uložená. Udáva sa v sekundách.
Príklad vypnutej cache:
<IfModule LiteSpeed>
RewriteEngine On
RewriteRule .* - [E=Cache-Control:no-cache]
</IfModule>
Zapnutie privátnej cache:
<IfModule LiteSpeed>
RewriteEngine On
RewriteRule .* - [E=cache-control:private]
</IfModule>
Pre privátnu cache nie je potrebné definovať max-age pretože to je určené reláciou pre konkrétny prehliadač.
Možností manuálneho nastavenia LiteSpeed Cache sú však oveľa komplexnejšie. Viac sa dočítate na oficiálnej stránke vývojárov LiteSpeed servera.
Ako overiť či funguje public cache?
Nezabudnite po každej zmene reloadnuť .htaccess súbor, aby si OpenLiteSpeed webserver natiahol aktuálny .htaccess.
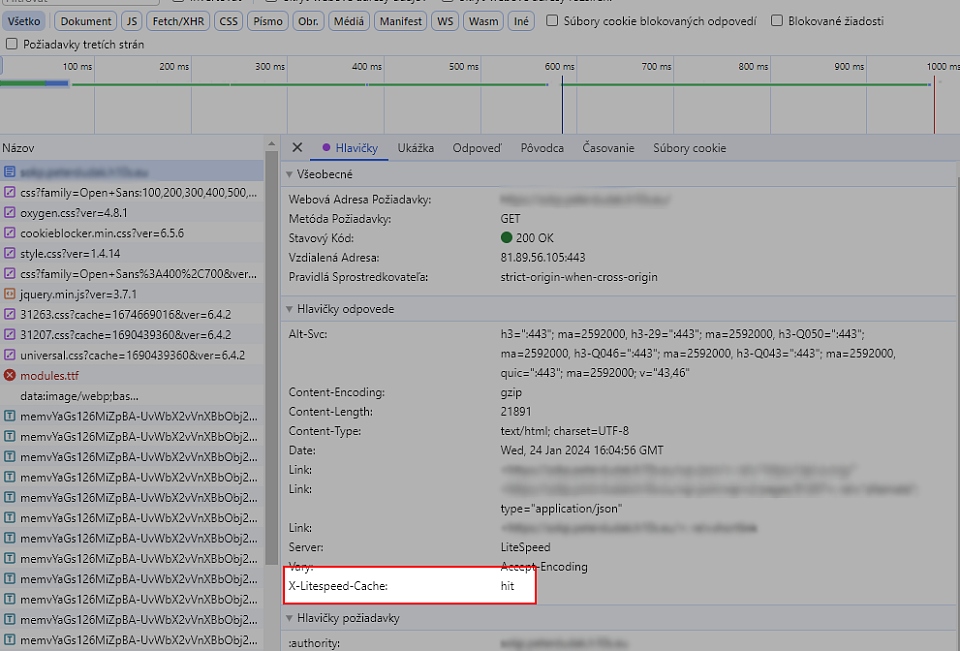
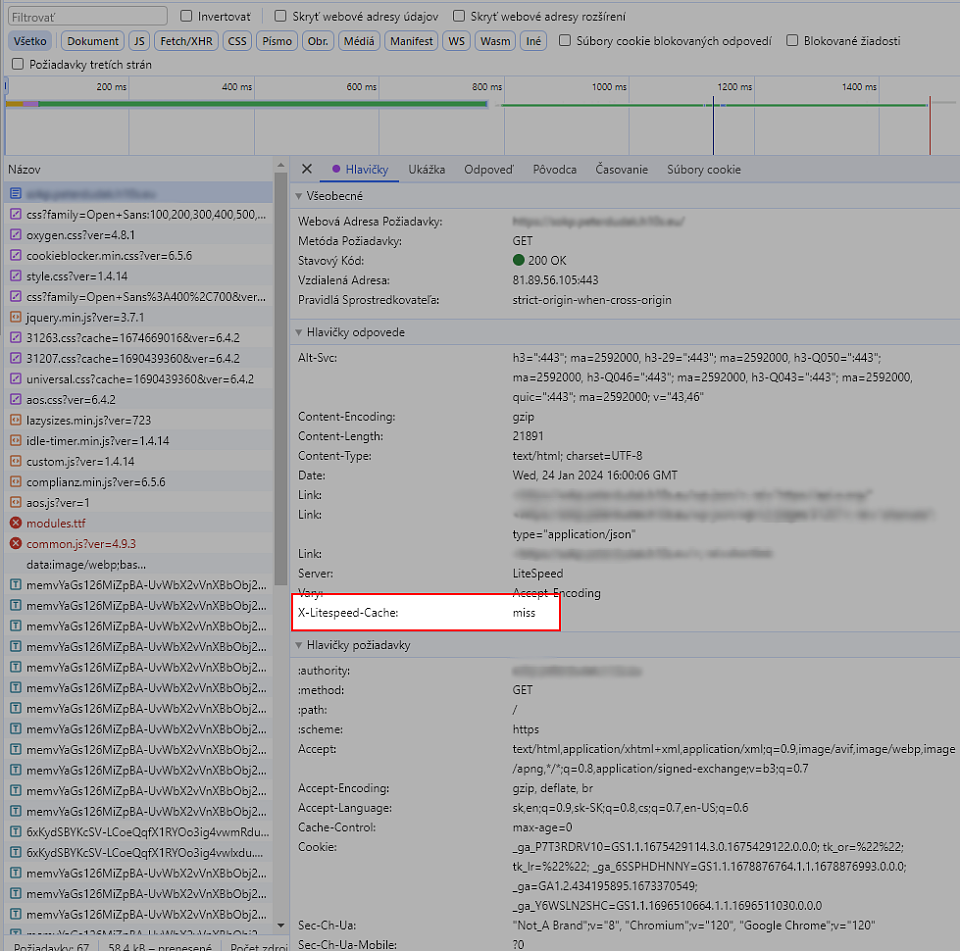
V prehliadači si otvorte nástroje pre vývojárov (dev tools) klávesovou skratkou F12 a refresnite webstránku klávesovou skratkou CTRL + R. Pod záložkou Sieť (Network) si rozkliknite html dokument.
Ak v hlavičkách vidíte X-LiteSpeed-Cache: hit, cache je funkčná.
X-LiteSpeed-Cache: miss zasa znamená, že stránka sa nenačítala z cache.
Ako overiť či funguje private cache?
Funkčnosť privátnej cache indikuje X-LiteSpeed-Cache: hit,private v hlavičkách odpovedi servera.
V prípade že používate modul, v hlavičkách môžete sledovať aj "Cache-Control:max-age". Ak máte nastavenú hodnotu max-age na 120, v hlavičkách budete vidieť x-litespeed-cache-control: public,max-age=120.
Túto hlavičku nedostanete v prípade, že máte nastavenú cache cez .htaccess súbor (tak ako to popisujeme vyššie v tomto návode).
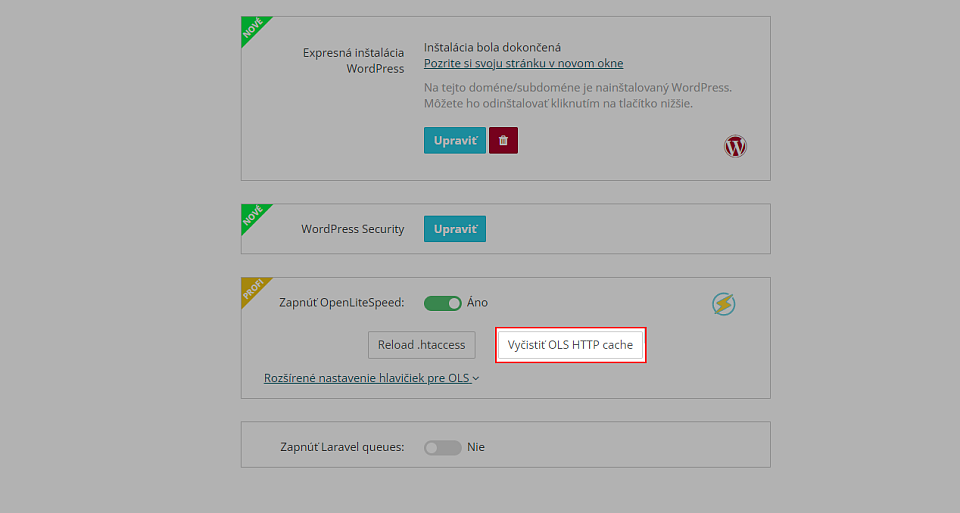
Ako vyčistiť OpenLiteSpeed HTTP Cache
Vo WebAdmine prejdite do domény a následne do sekcie Nastavenia webu.
Nižšie kliknite na tlačidlo Vyčistiť OLS HTTP cache.